
Introduction
In the recent years, design has continued to evolve, whether it be the style or the medium where it is being produced. The advancement of technology also notes the integration of machinery to the world of design. These days, design is not always limited to the traditional digital software. Generative art has made its way to the global world, advancing rapidly, and continuing to introduce new, unique techniques on how to create art and design. For this semester’s Computation in Design module, we got to explore 4 different ways on how we could utilize creative coding in our projects.
Throughout this semester’s learning process, we got to learn much more than the applications of creative coding; we also learned how to collaborate and work as a team. With the different teams I had for each of the projects, I got to learn about idea sharing, delegating tasks, and ultimately bringing the best out of all of us to achieve the common goal.
There are tons of challenges that we faced over the course of this semester. The tight deadlines, figuring out how to operate new software and finish the projects in just two weeks’ time, and also trying to juggle between the projects from this module and all the other modules – all of these struggles will be documented in this website.
Workshops
The 4 workshops that I did this semester covers the topic of Creative Coding, Projection Mapping, Making, and Physical Computing. Below, you will find some of the process documentation and deliverables of these workshops that were created in small teams of up to 3 people or individually. From the technical side, I learned so many new techniques and software that I did not even knew before, such as blender, Arduino, projection mapping, and so forth. Learning these in such a short amount of time, though was stressful and had a lot of pressure which came with it, was very fulfilling for me personally. I’ve always found great joy in figuring out and learning new things, and these workshops were no different for me. I’ve also really enjoyed collaborating with friends, coming up with project ideas together and constantly developing them to become a good, completed project.
Workshop One; Coding
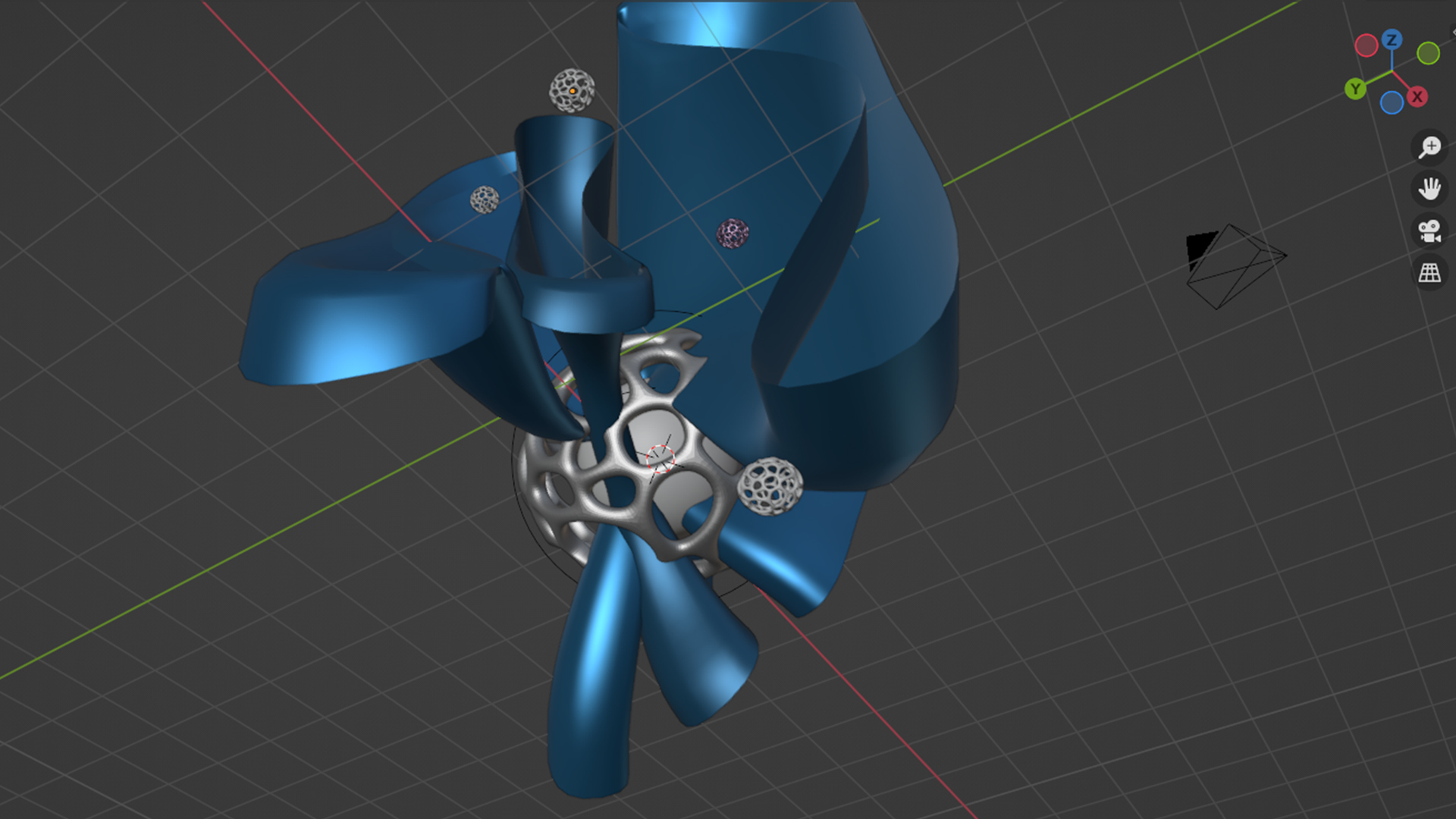
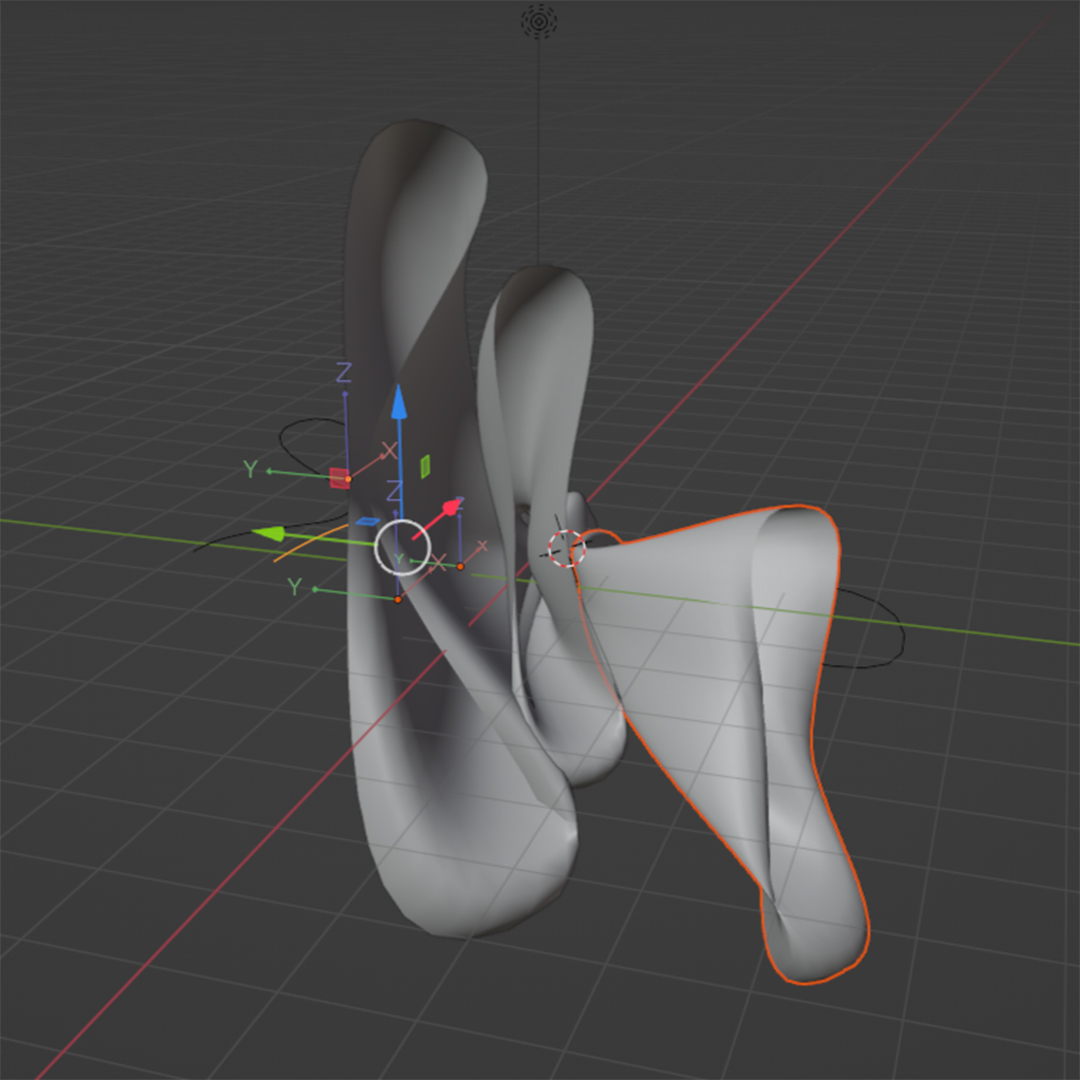
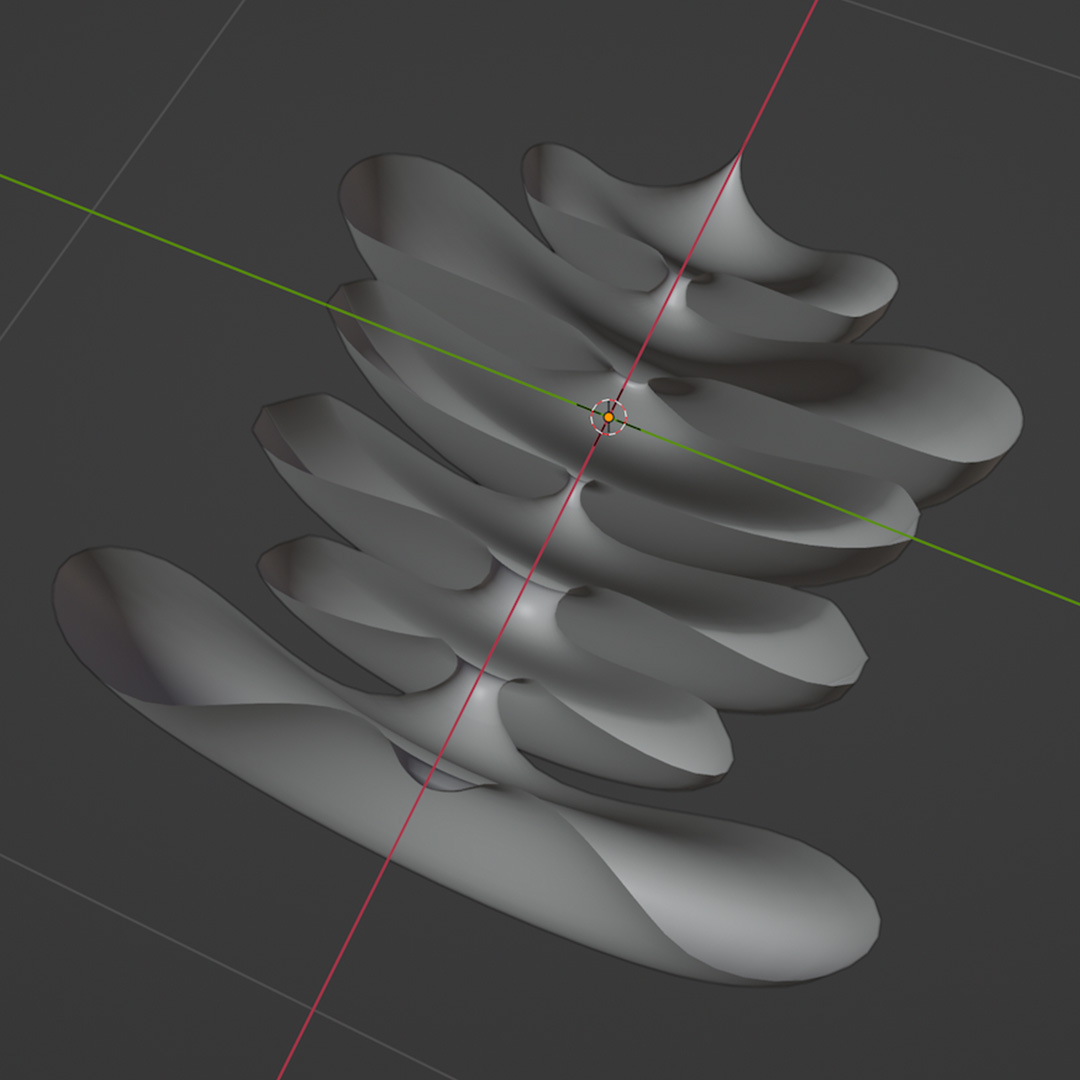
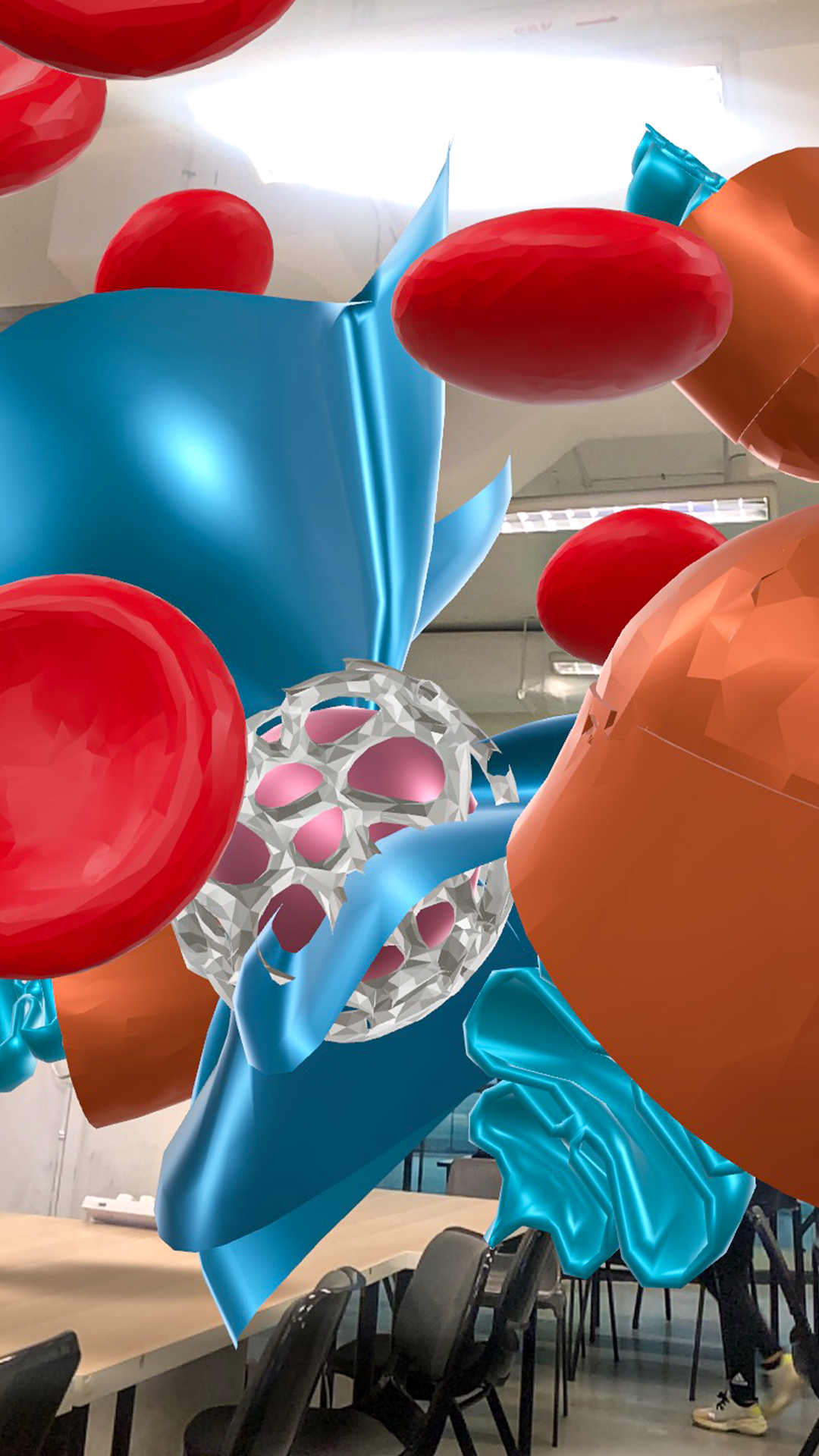
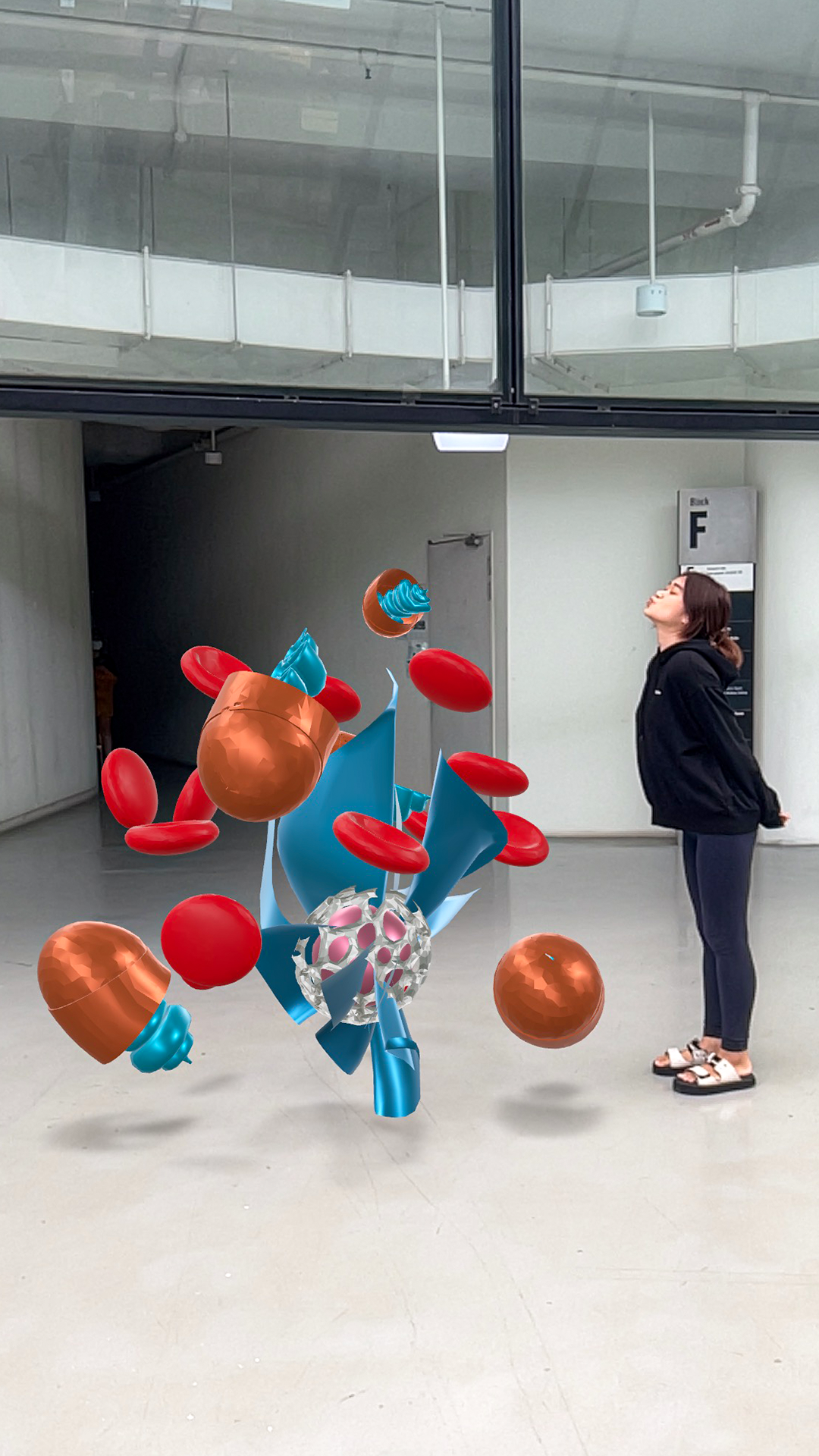
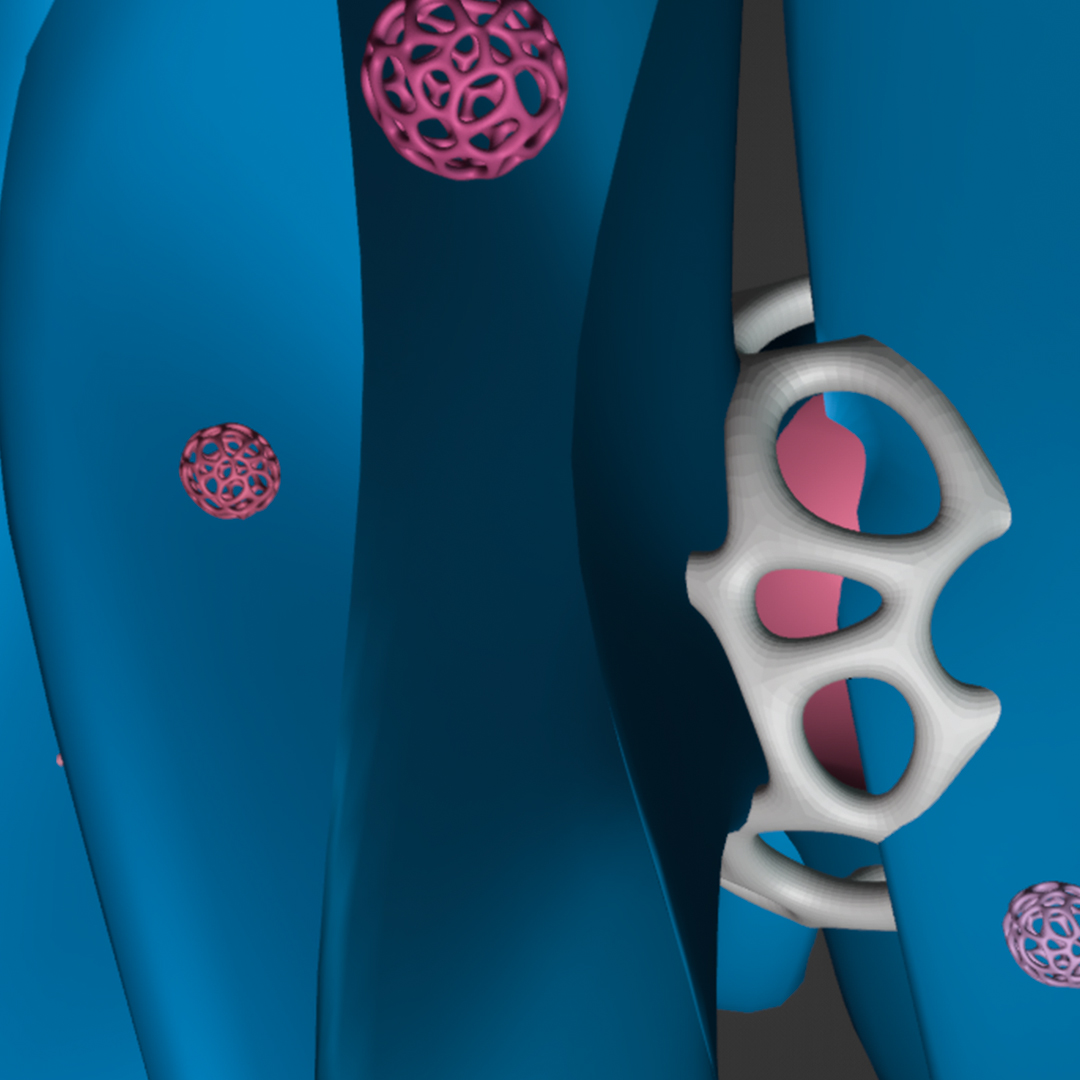
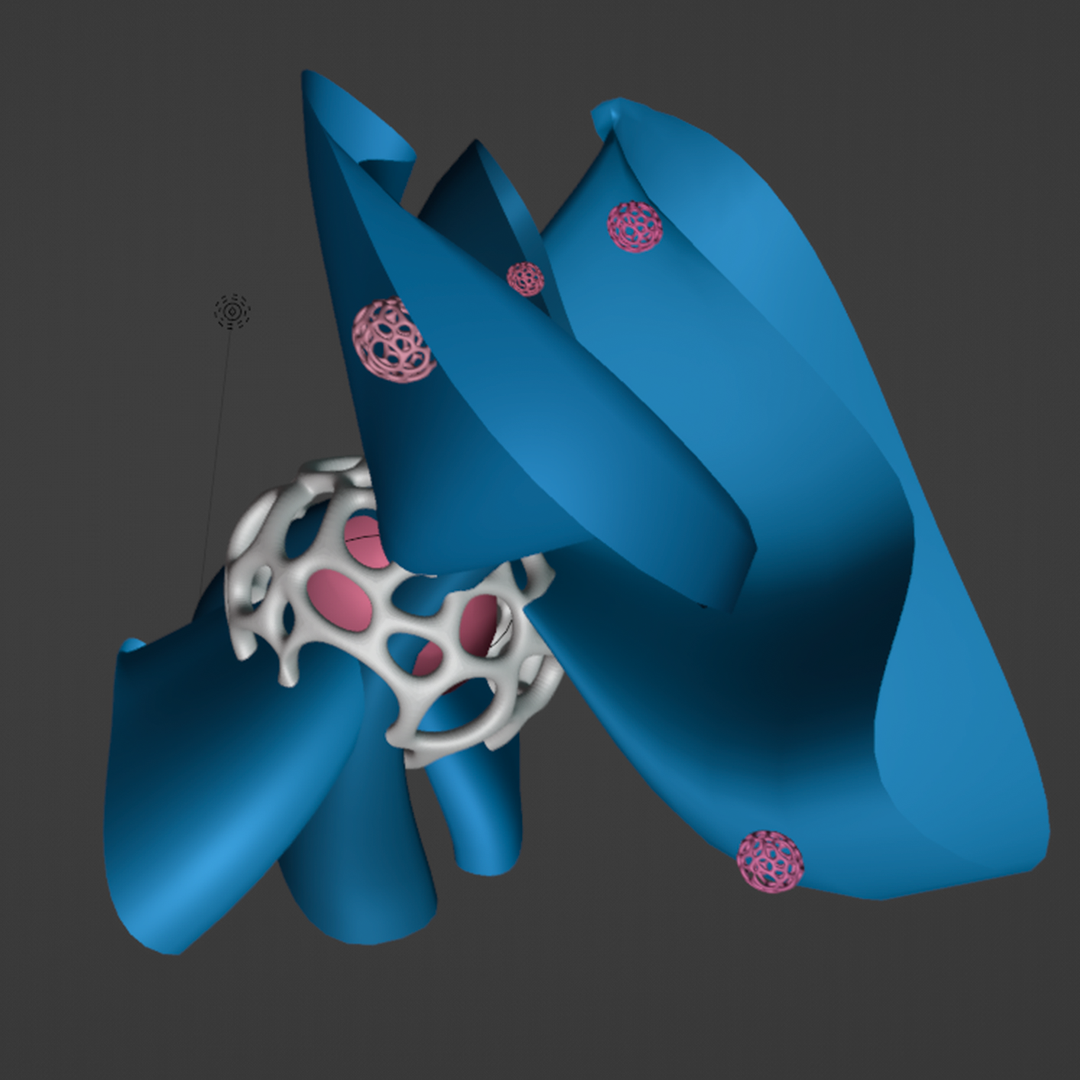
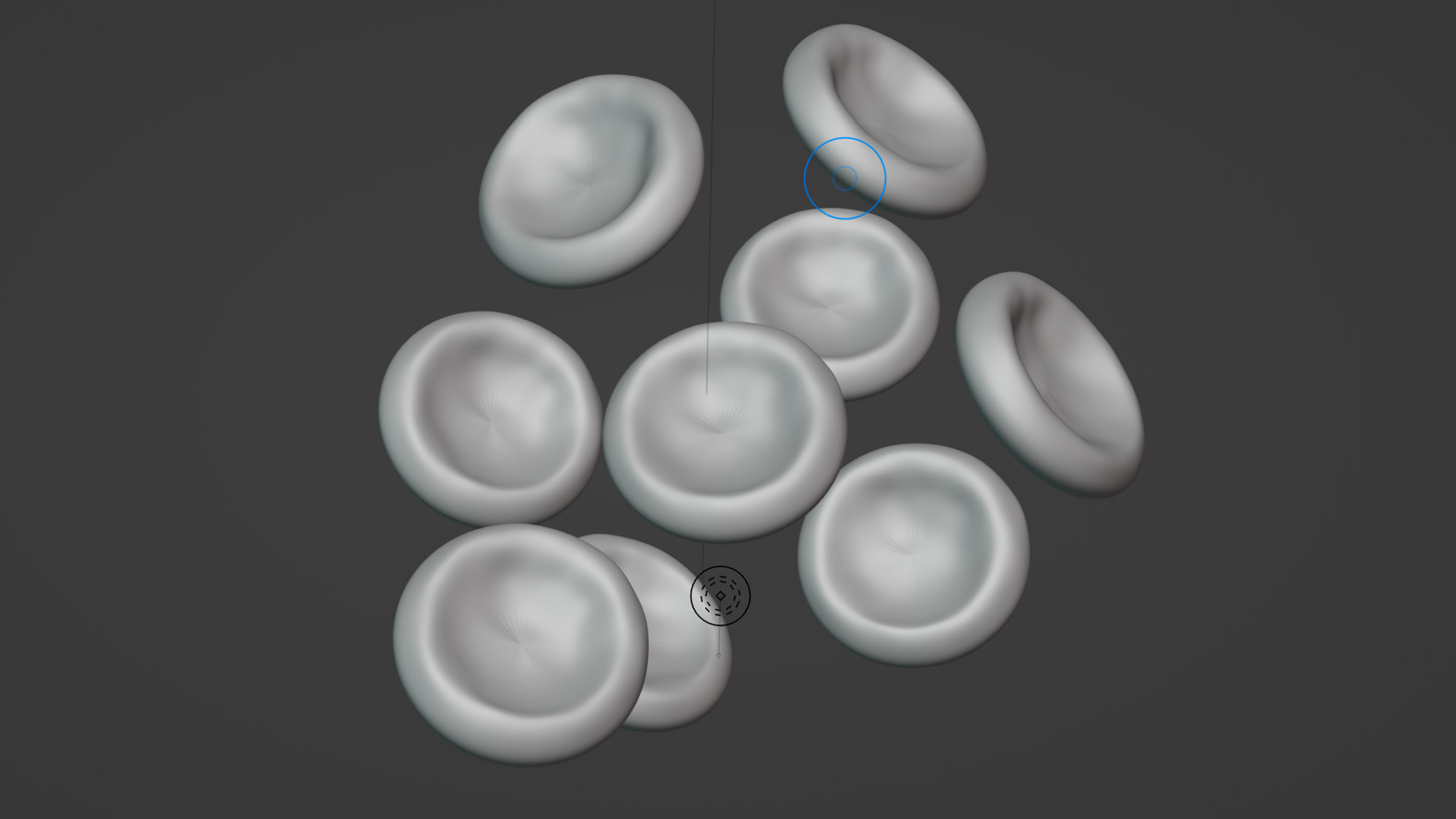
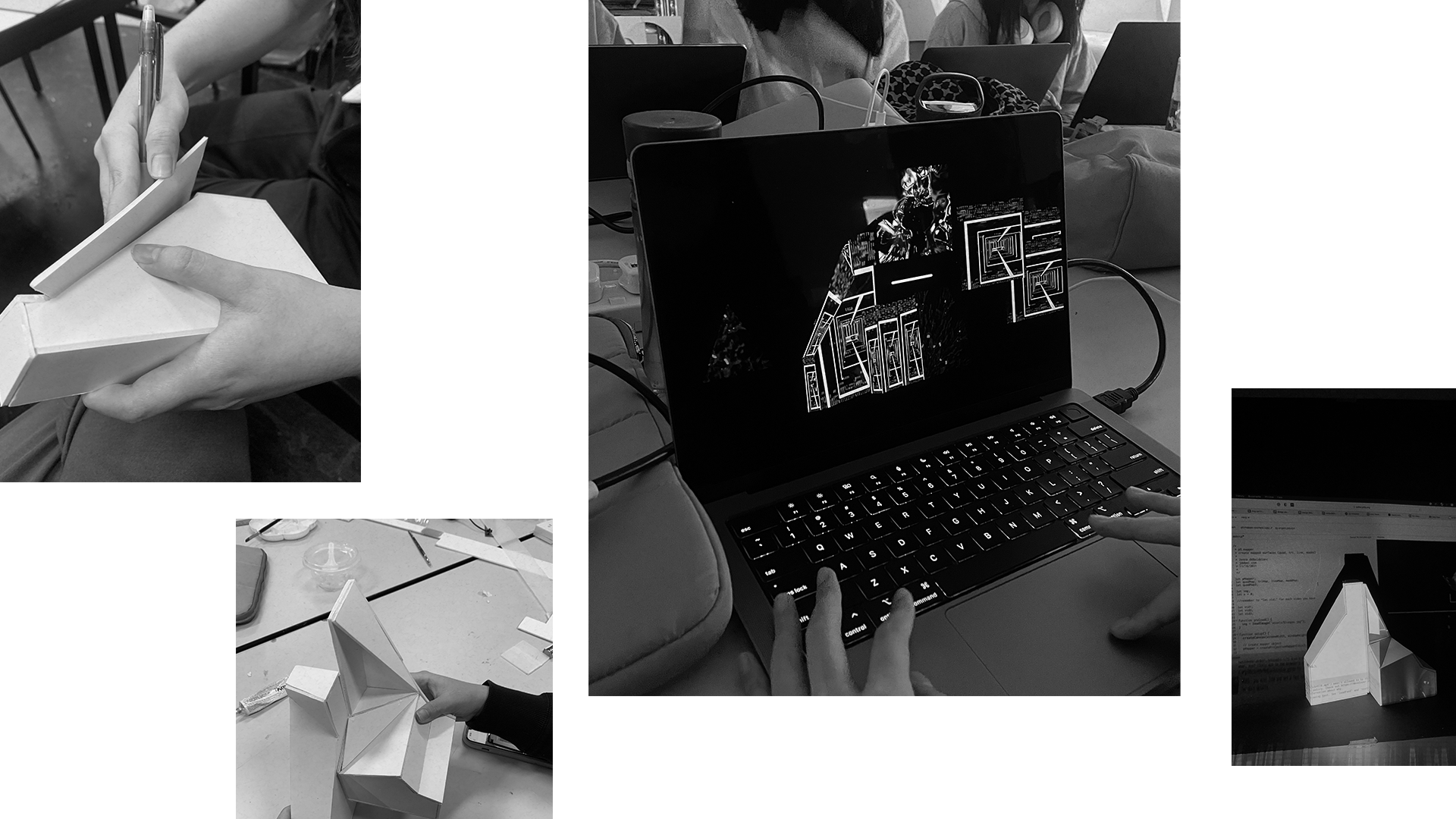
Coding is a workshop by Andreas Schlegel that looks at the creative application of code in the design process. In this workshop, we got to choose between 4 different briefs. Together with my teammates, Keira and Jessalyn, our team decided to work on the “Imaginary” brief. This brief requires us to create an abstract 3D object with the theme, “Nature Encounters”. The product of this project was an augmented reality experience that could be viewed with a phone’s camera. The making of this project includes the ideation and the construction of the 3D object using Blender and uploading it to an AR web-application.
Instead of looking at the part of nature that we can see, we decided to look for inspiration in a much smaller place; animal cell organelles, which also has interesting organic shapes. The concept of this project was to enlarge something molecular that exists within our bodies into something that we could touch and see with our bare eyes. The making of this project was relatively smooth, with a few bumps since this was our first experience using the software. Our method of making this project was to make one model each, resulting in 3 different models which we combined at the end. One of the examples of the issues that we encountered were the colors not showing up in the AR web-application. All in all, the project was considered a success where the outcome was as expected.
Tools used: Blender, Visual Studio Code, Netlify
Link to external outcomes, Organelles

Workshop Two; Making
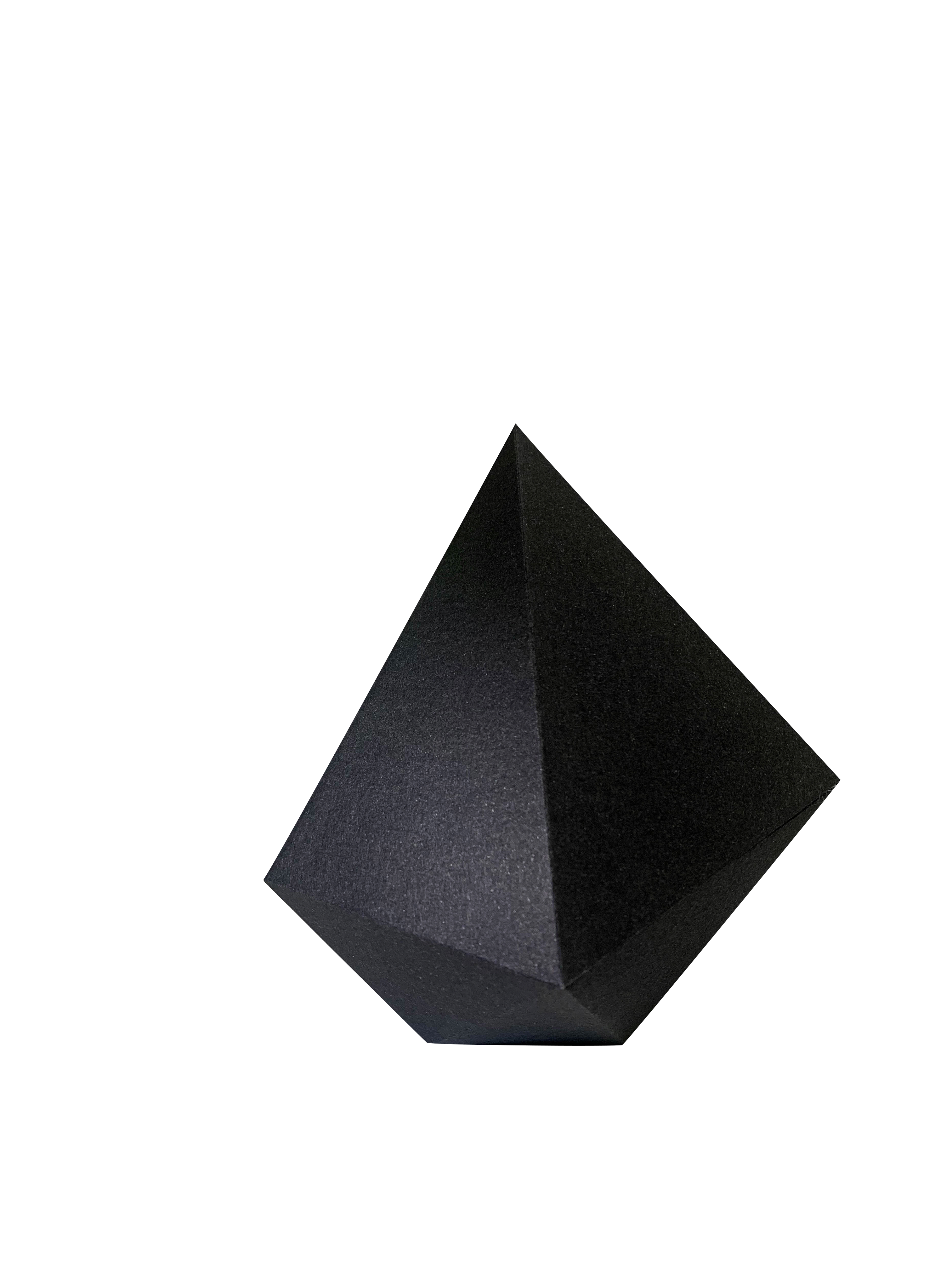
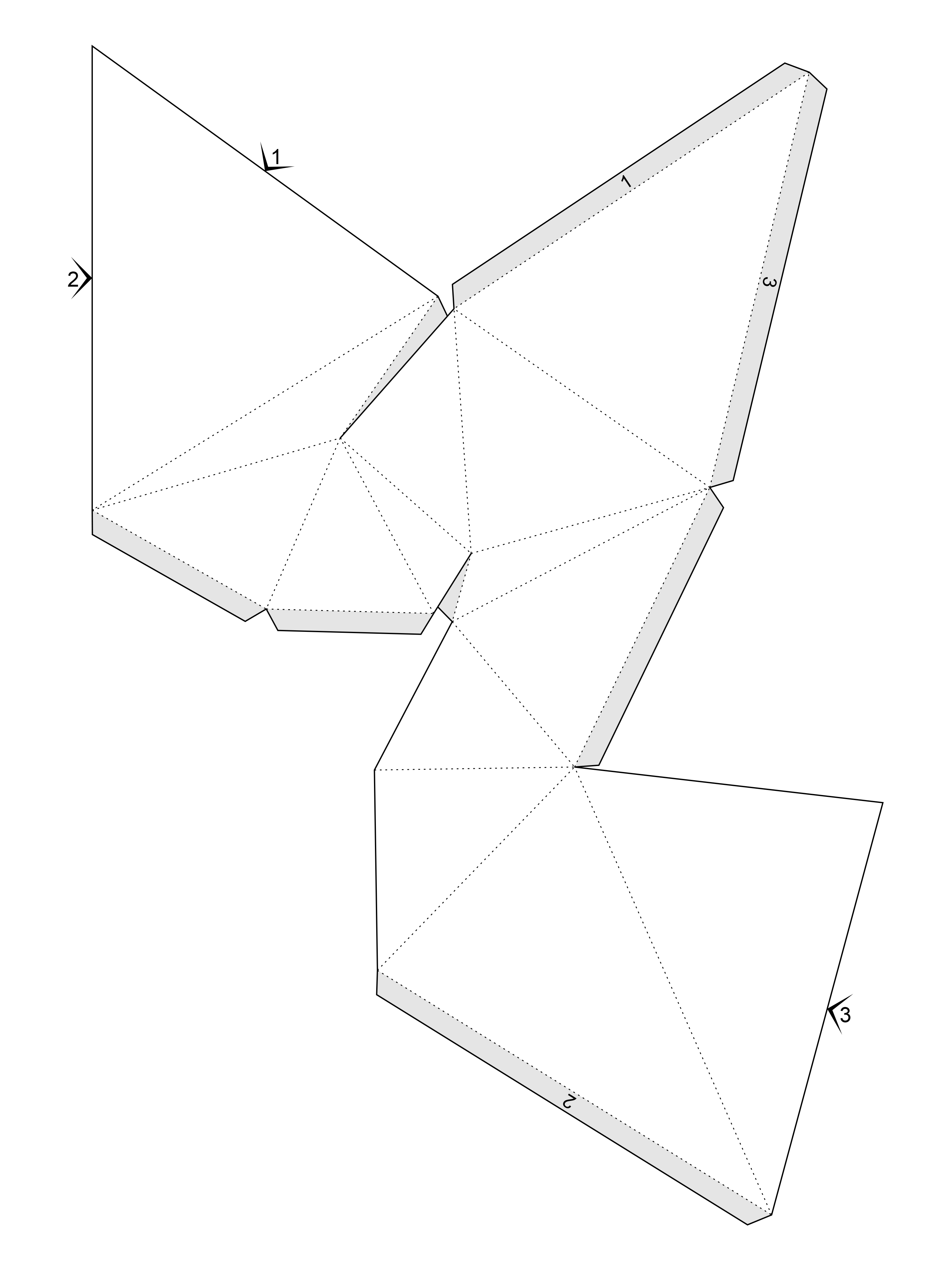
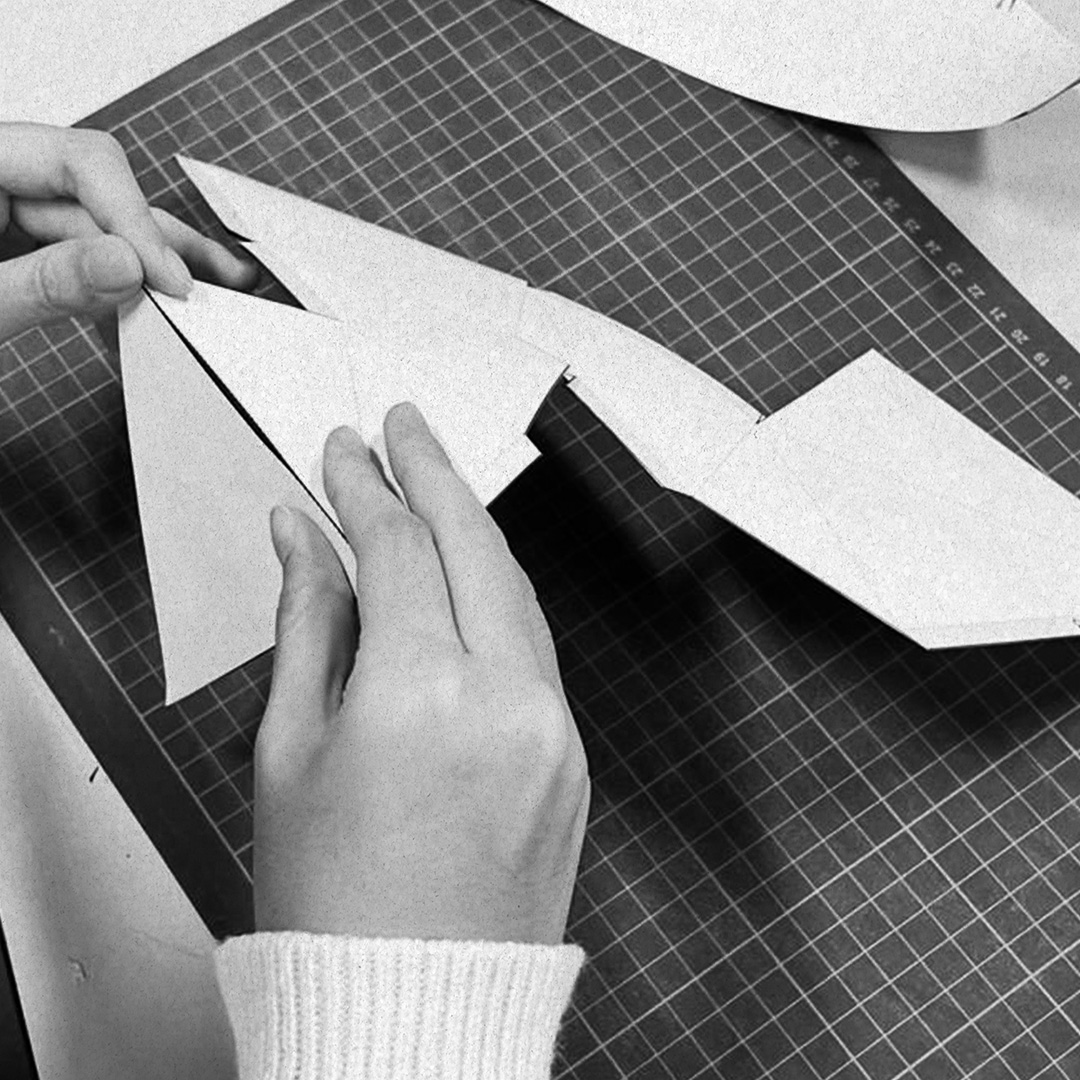
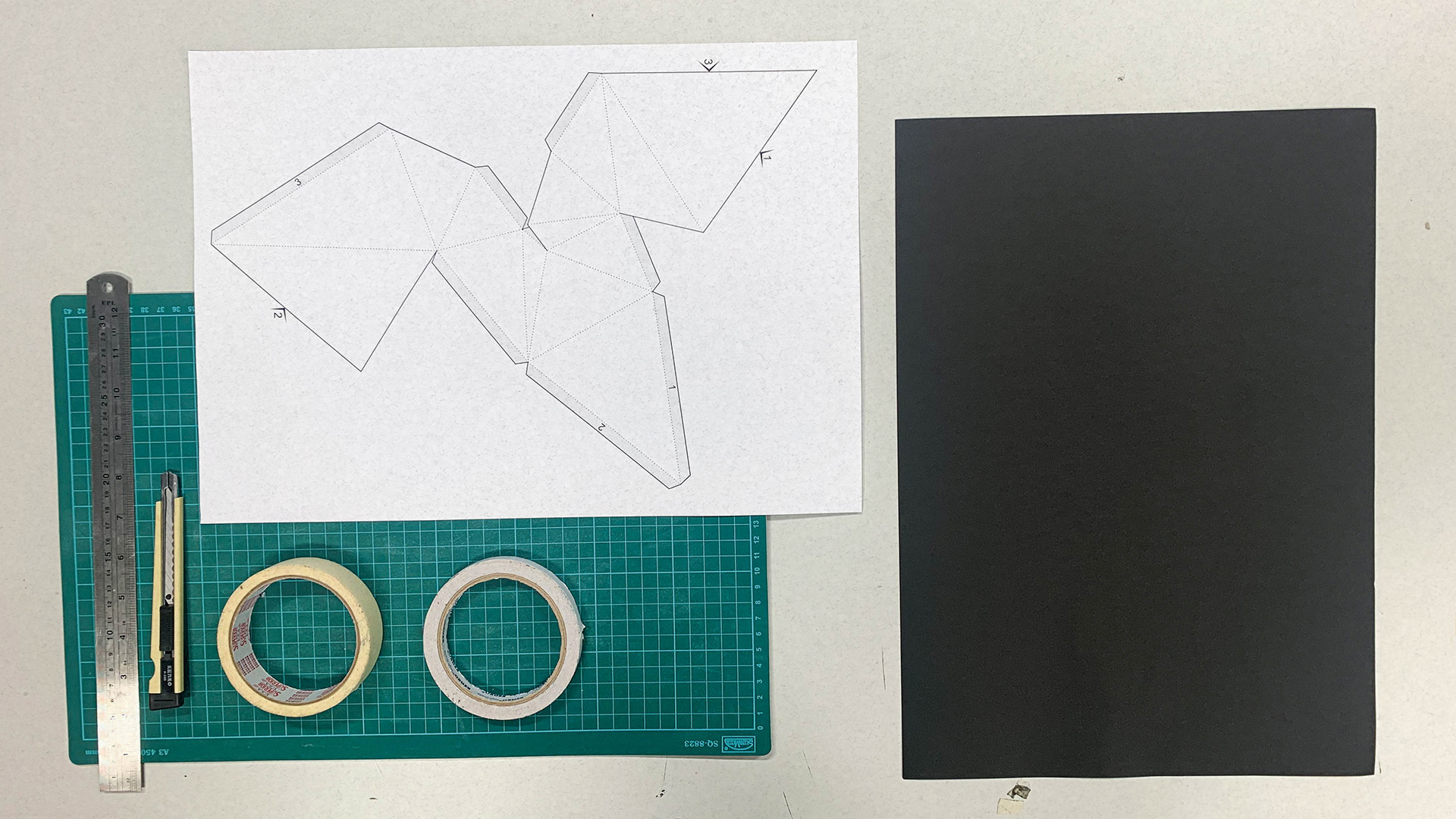
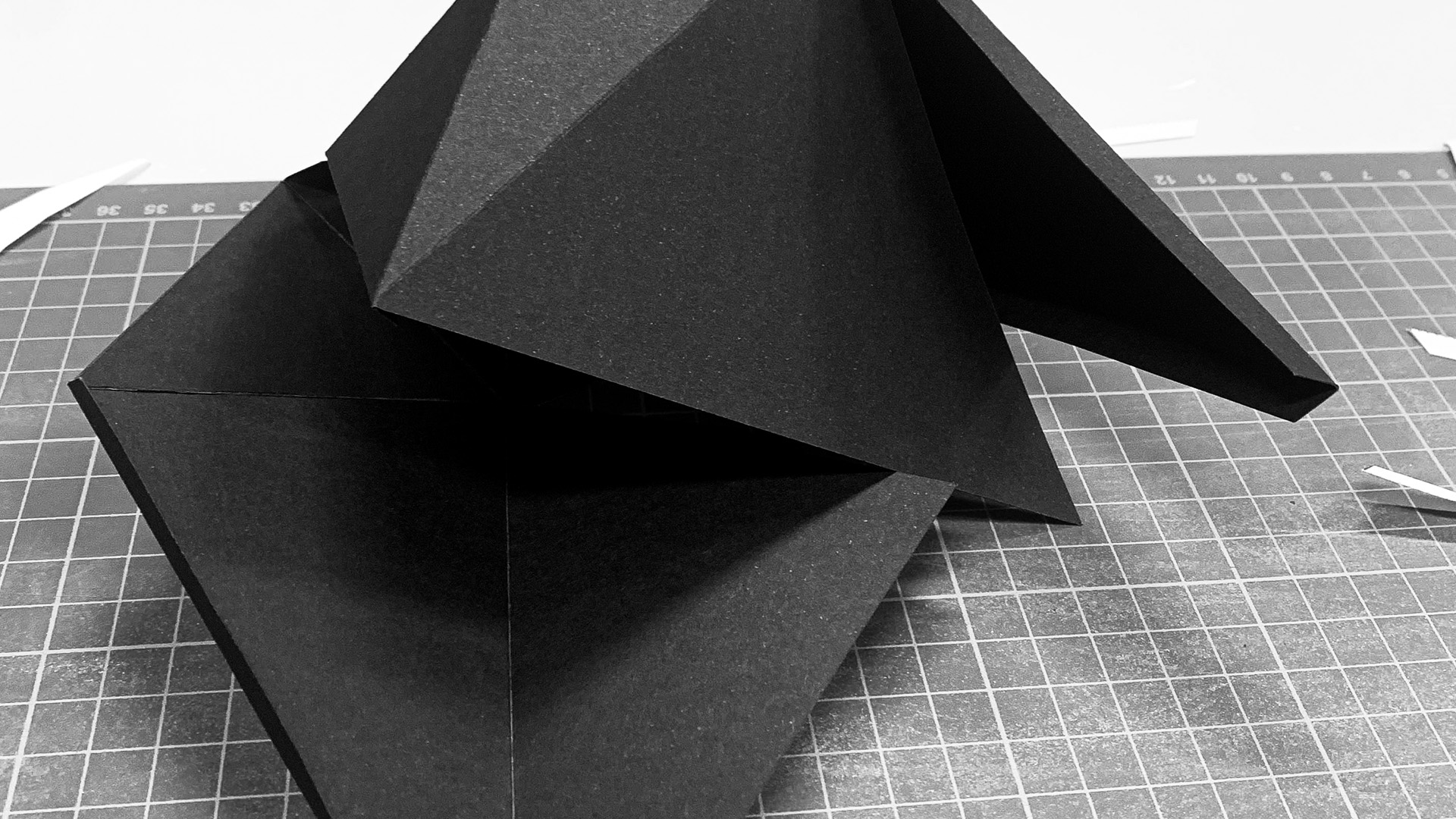
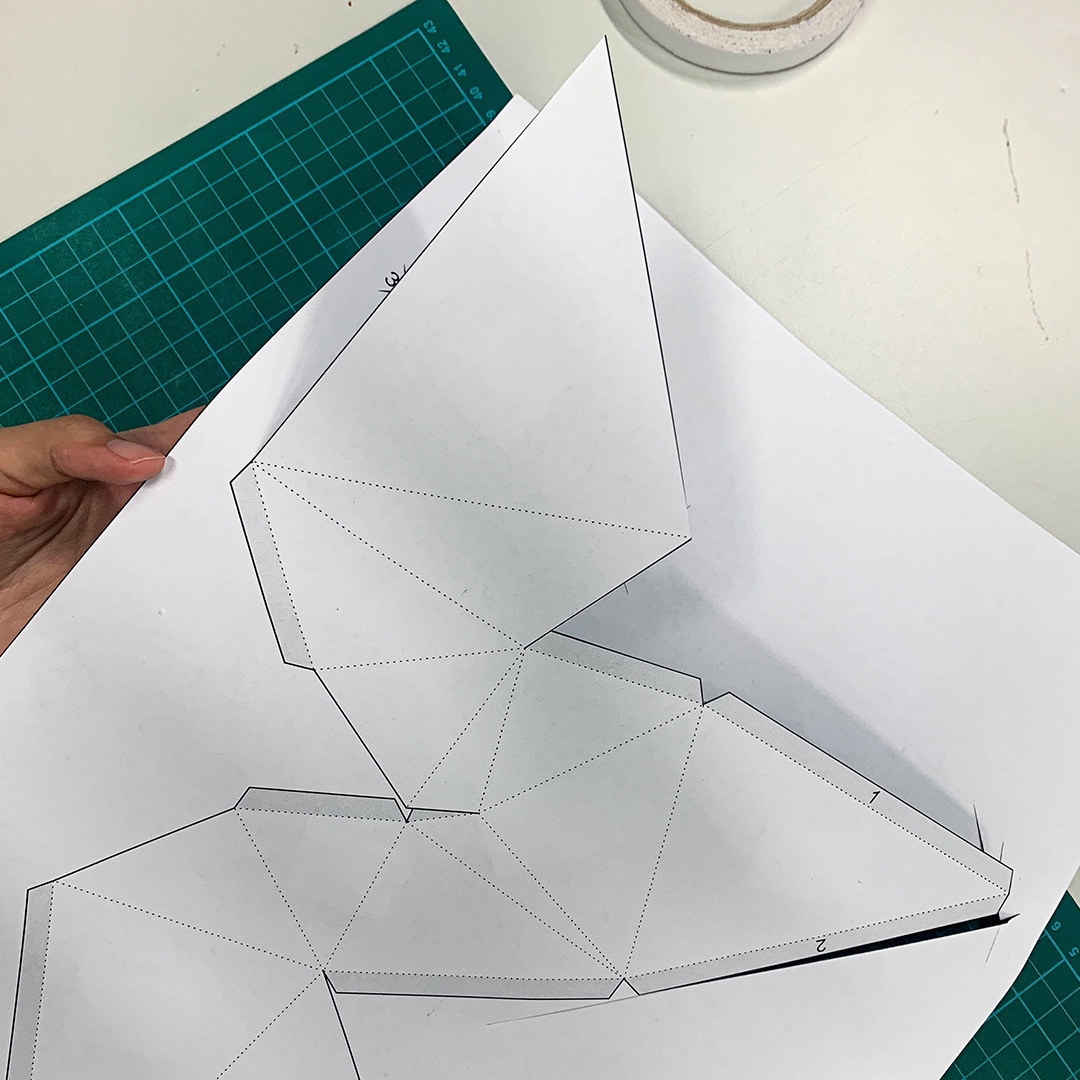
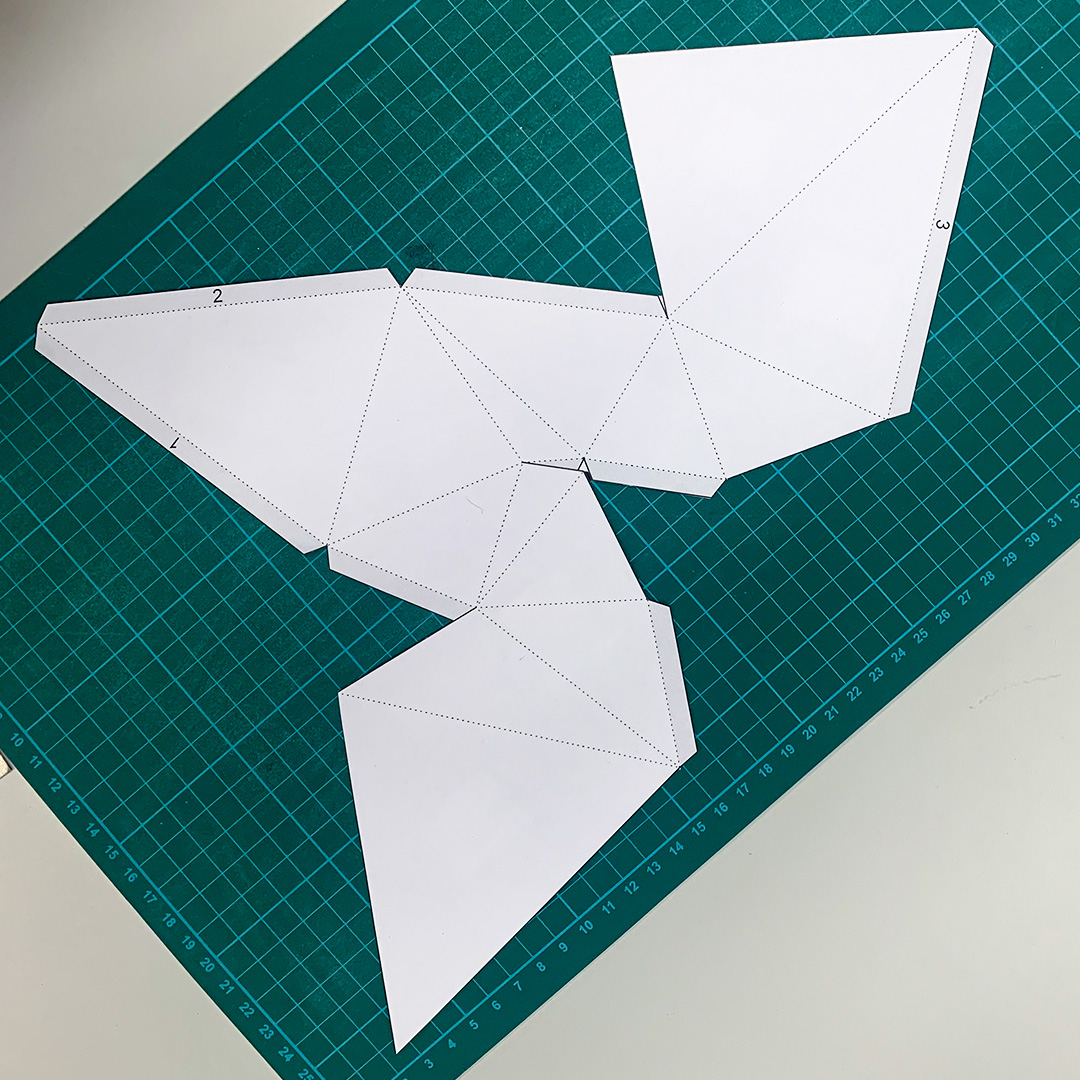
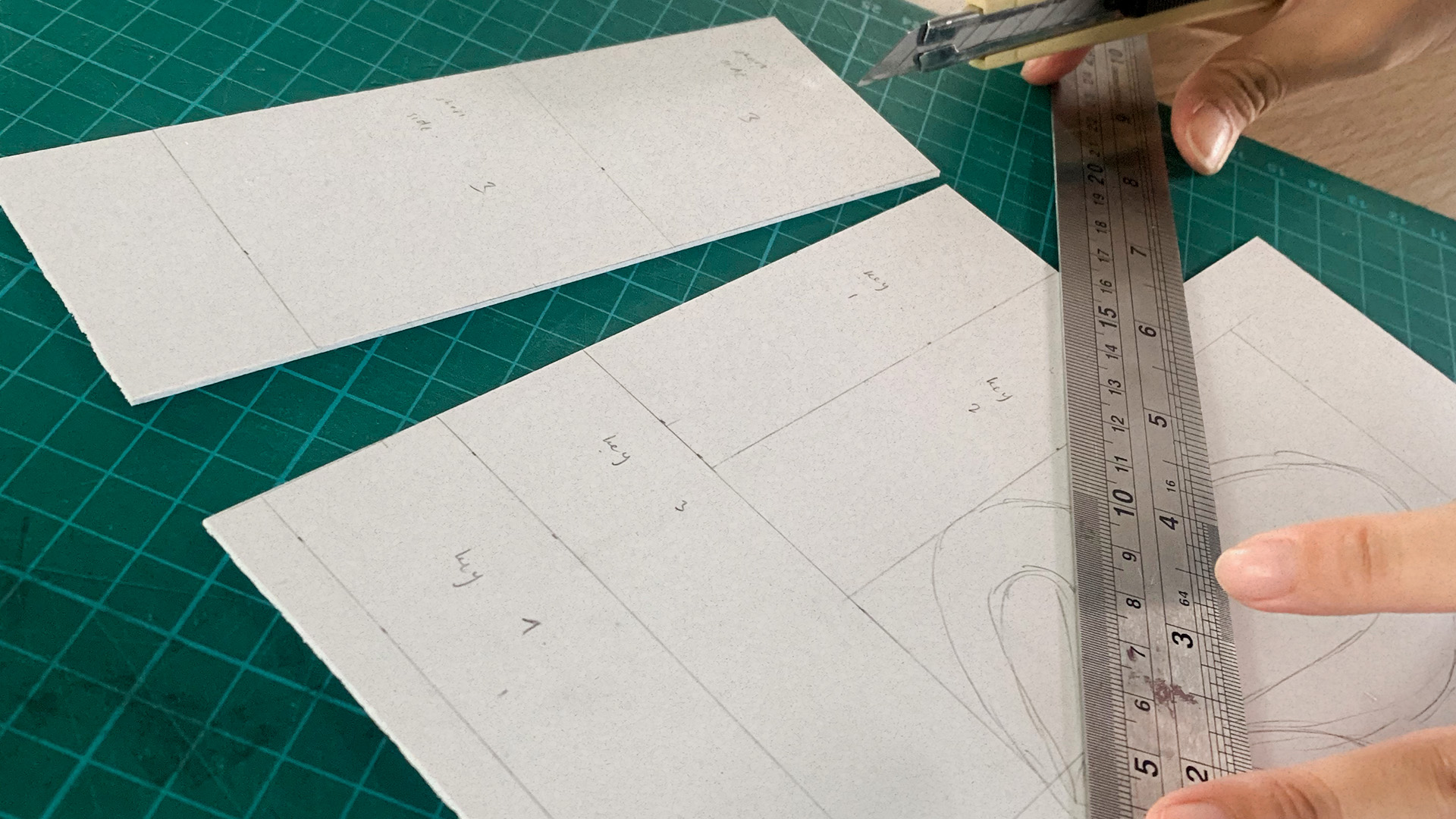
Making by Dhiya is a workshop which explores the concept of “Code to Thing”; how 3D objects could be generated from code and be turned into a physical object. Throughout this workshop, I got to learn the process of generating a digital 3D object in p5.js and using it as a physical template for the craft project. I also learned about how to choose the right tools and materials, like the paper or the blade that we used. Overall, this workshop was easy to follow along with a lot of interesting technical knowledge to offer.
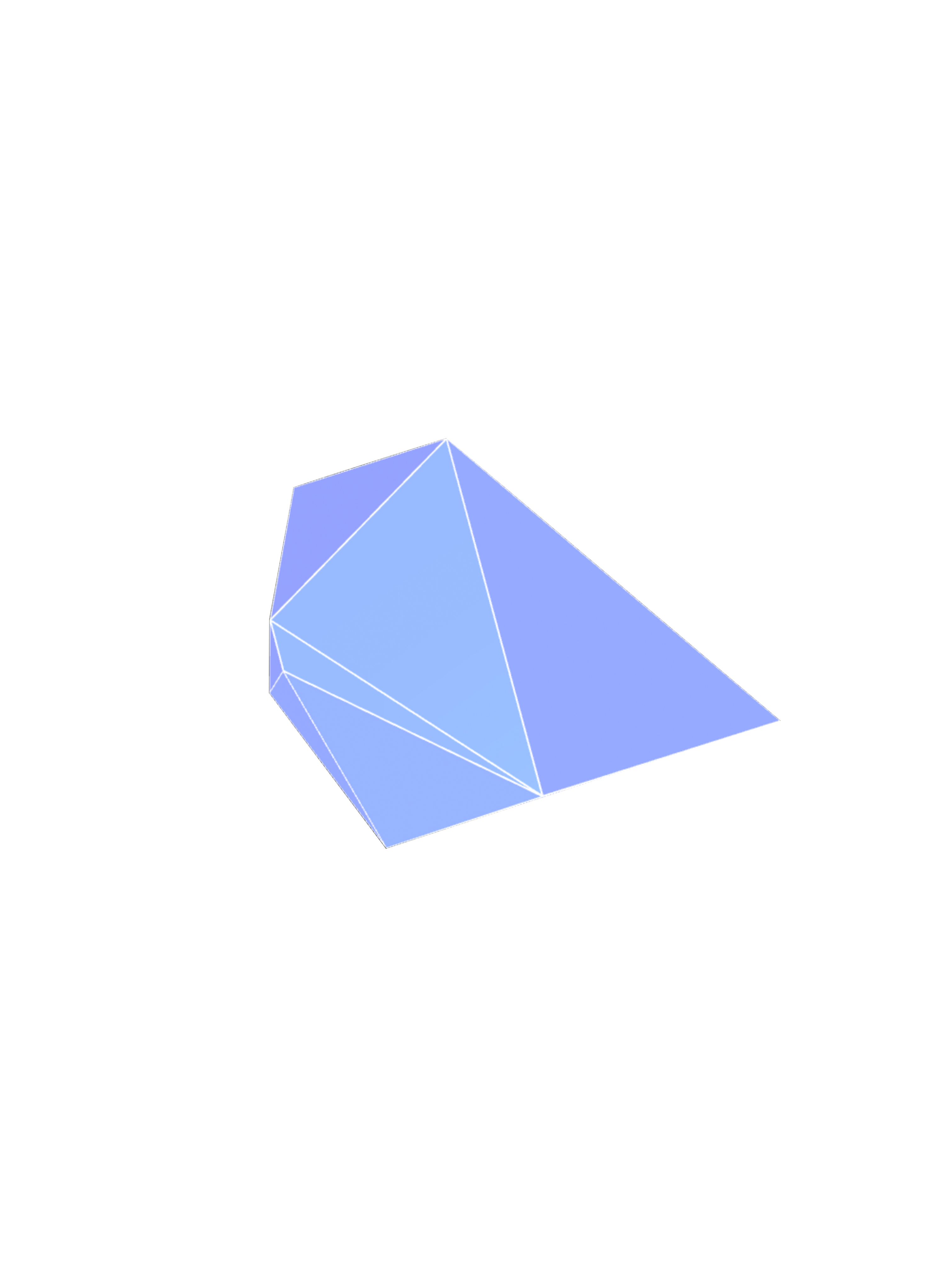
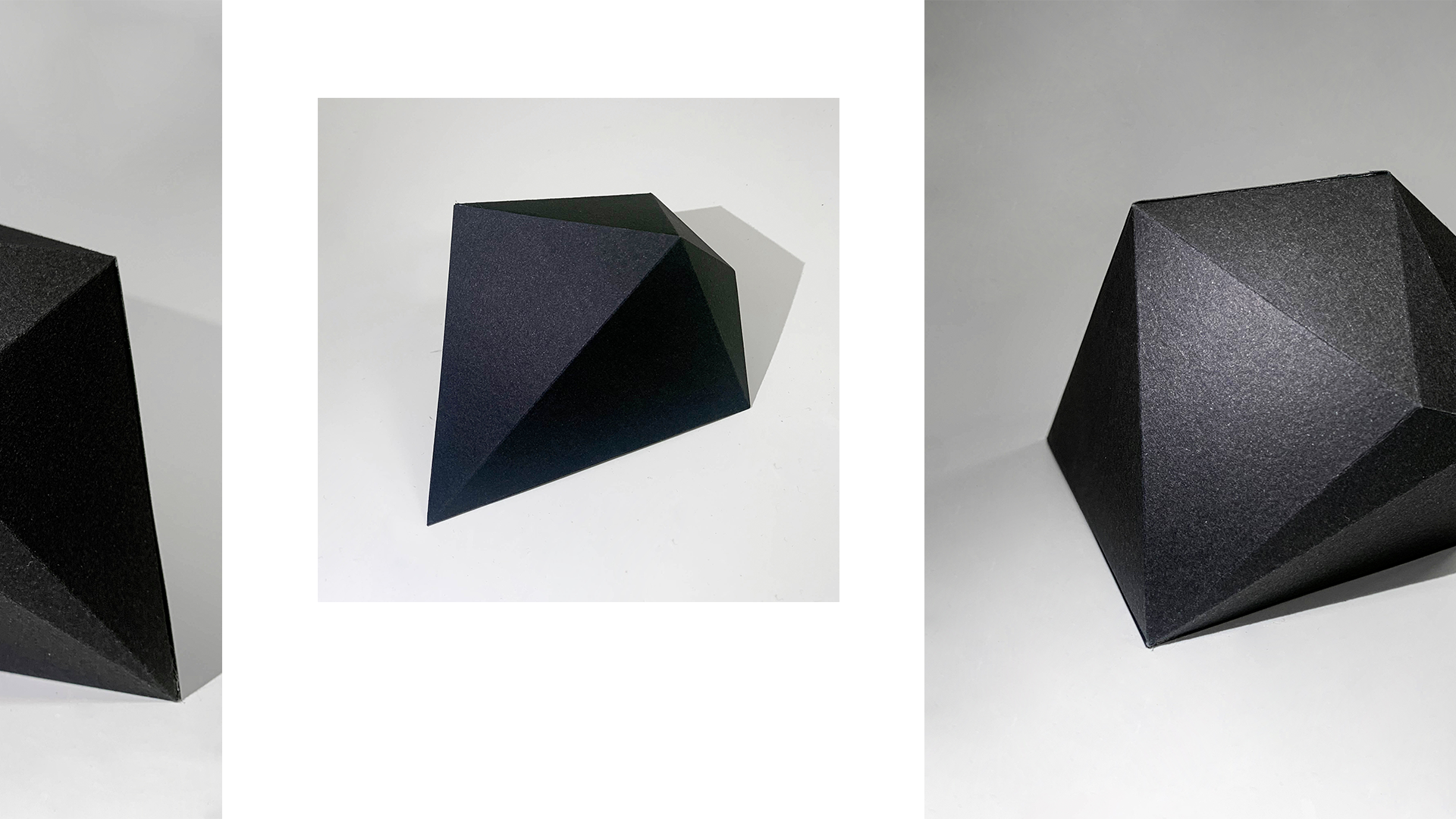
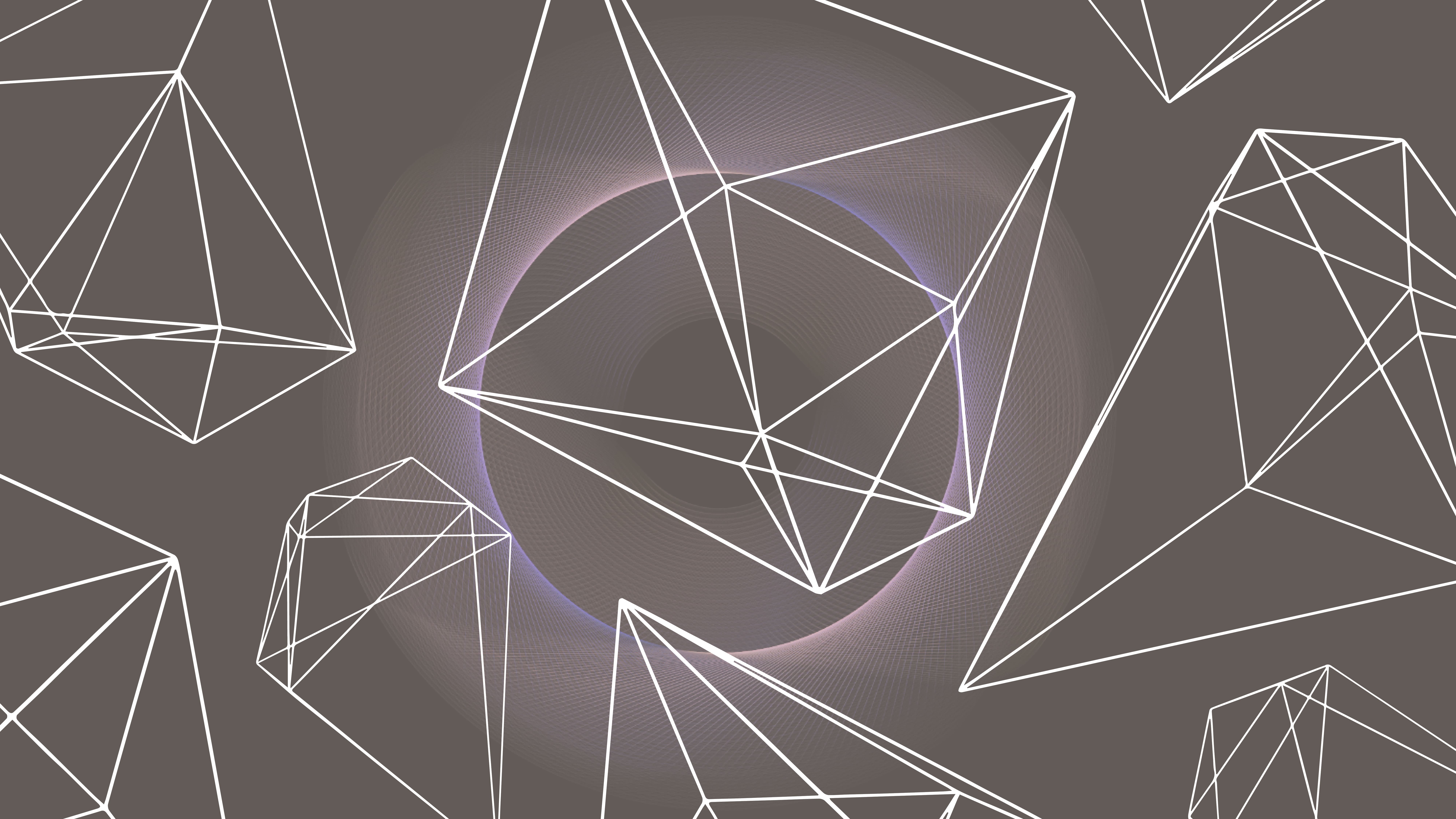
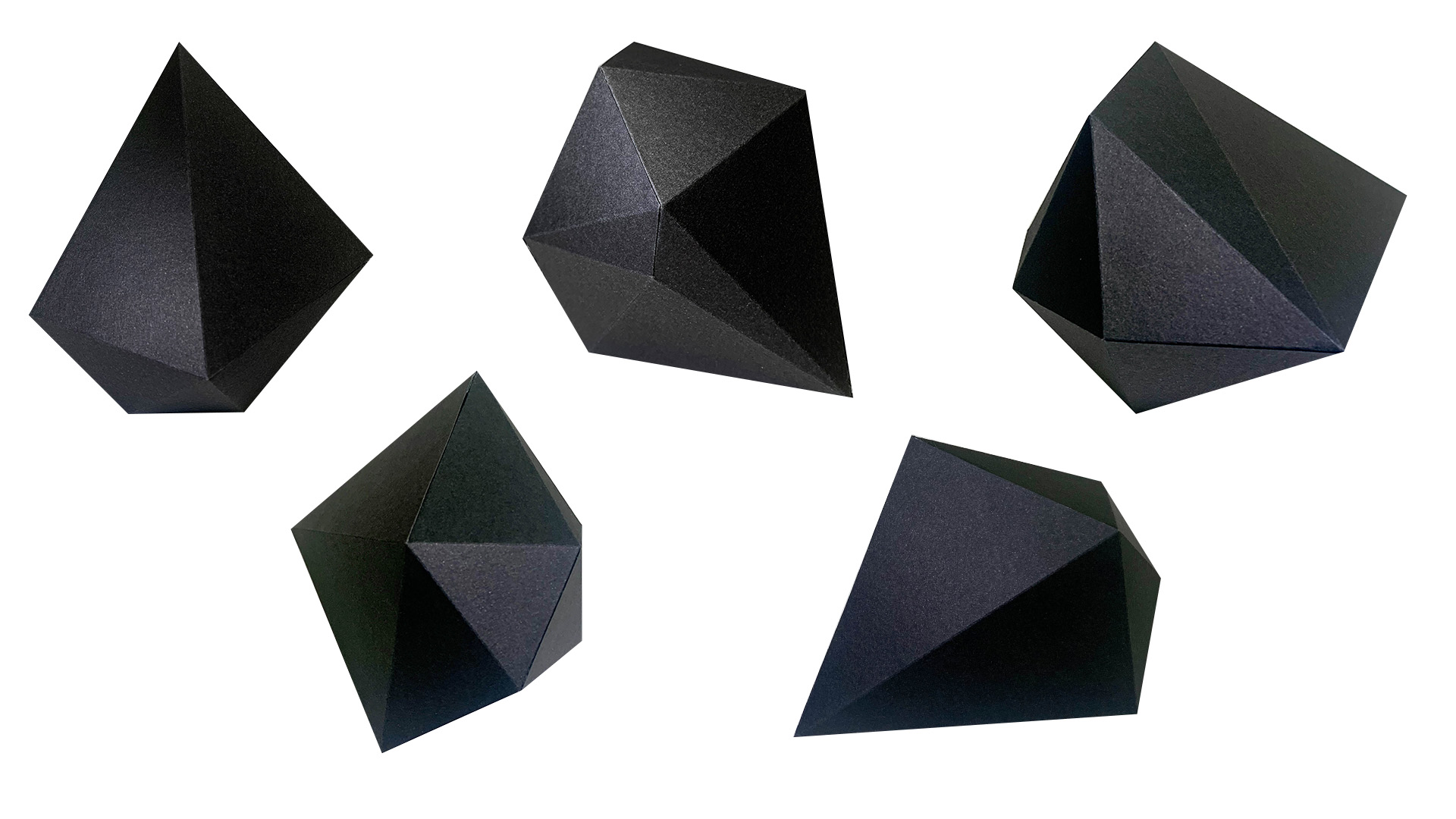
My project, titled “Rough Diamonds,” was inspired by cosmic dust. Space holds way more than just the sun, planets, or comets; it also consists of microscopic artefacts that exceed what our naked eye could see. This piece came from the idea of a cosmic dust travelling through space and hitting lots of bumps on the road, which causes imperfection. The diamond, which is the strongest, most precious stone on earth, was chosen as a base for this craft because it ultimately symbolises the imperfection of beauty.
Tools used: Scissors, Pen knife, Cutting mat, Stainless steel ruler
Materials used: Black paper (185 gsm), Double-sided tape, Masking tape, Printed template on white paper

Workshop Three; Screens
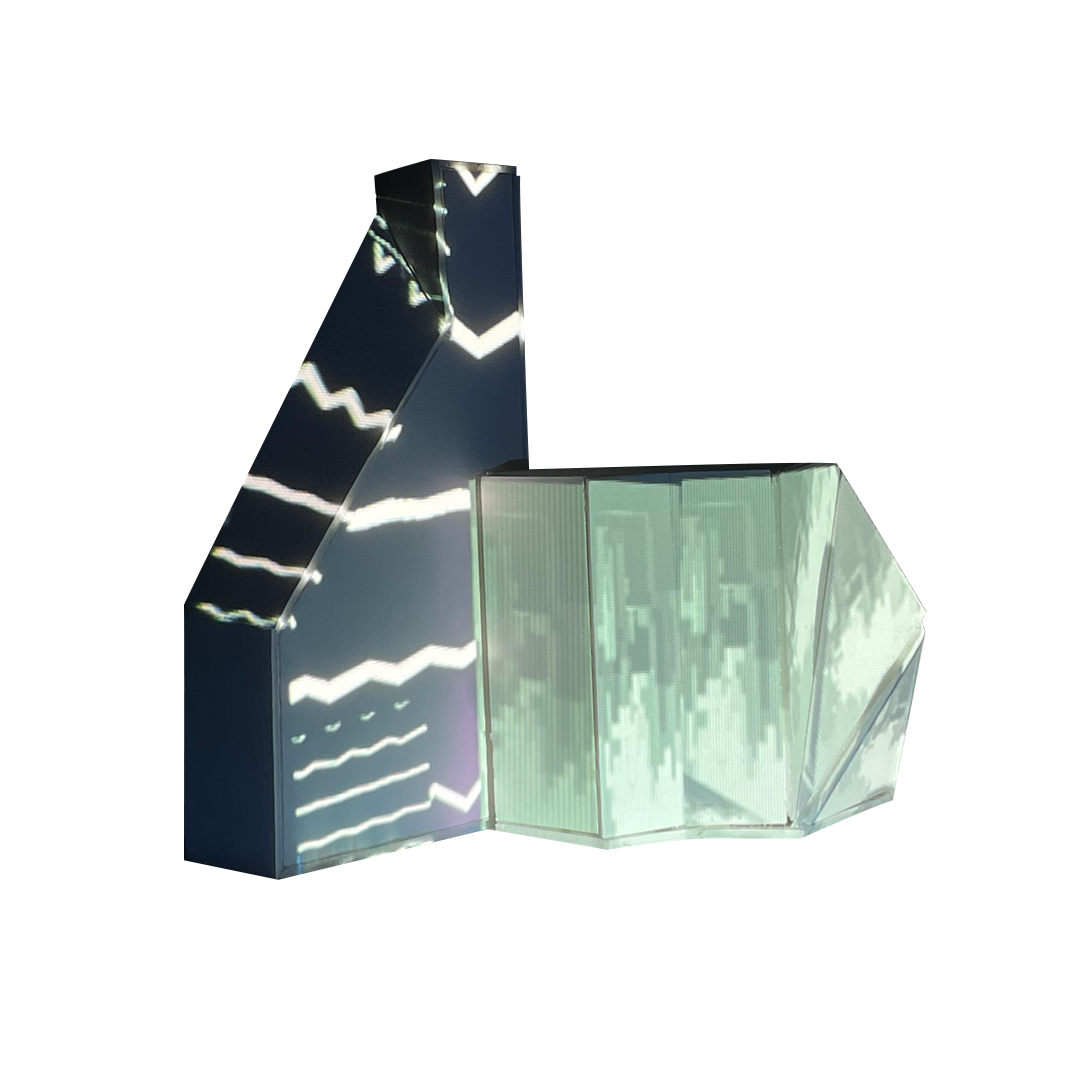
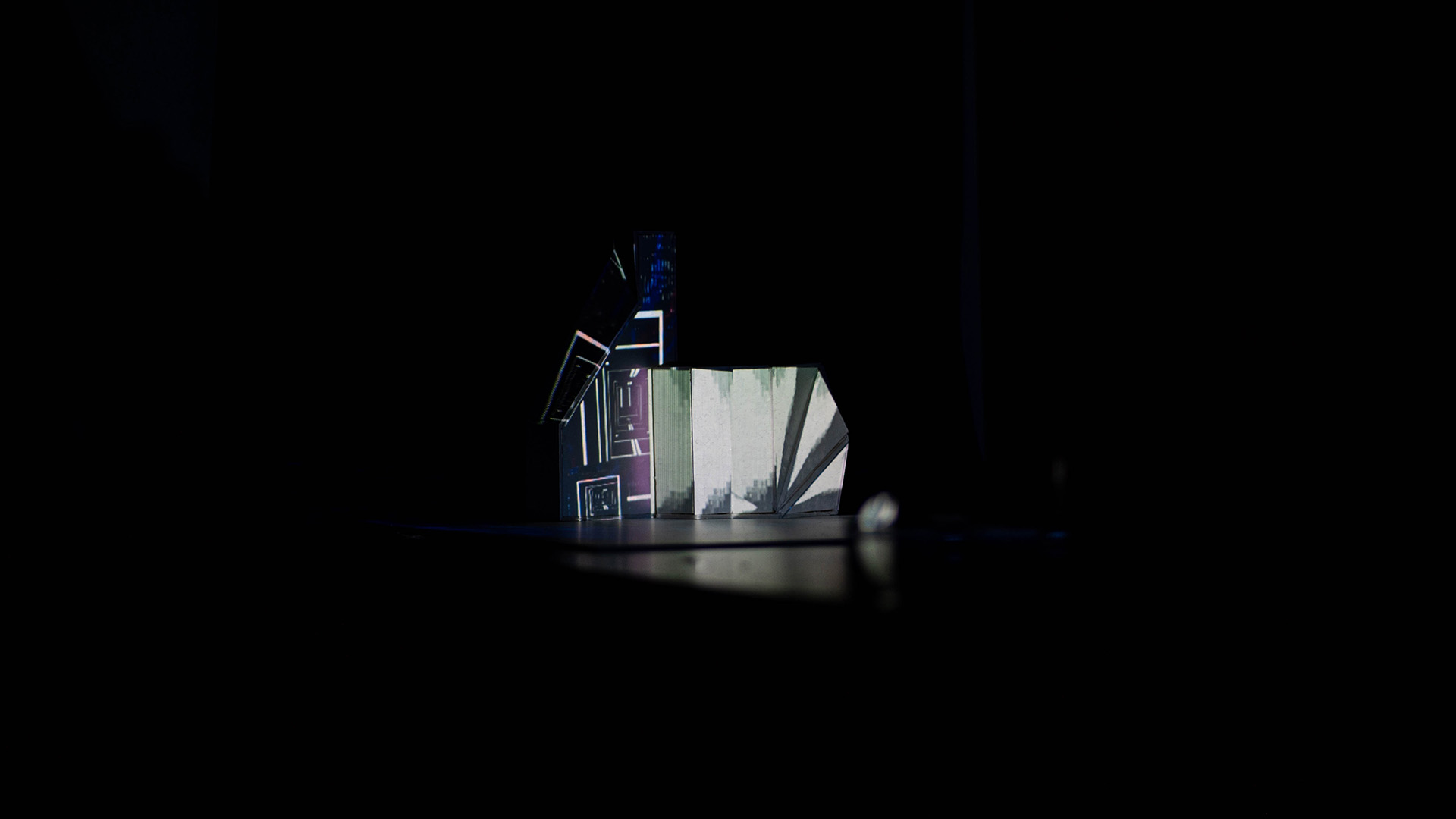
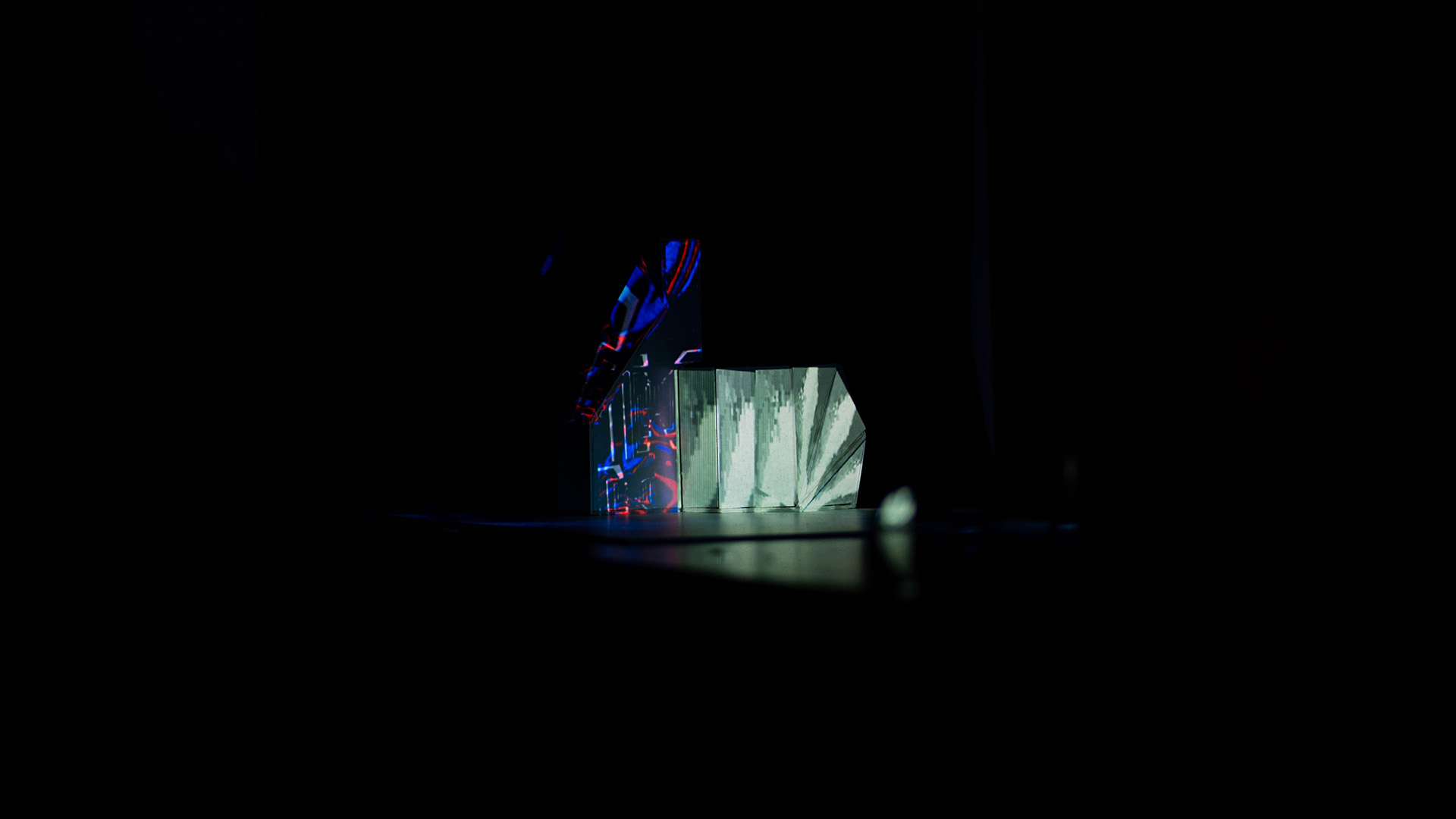
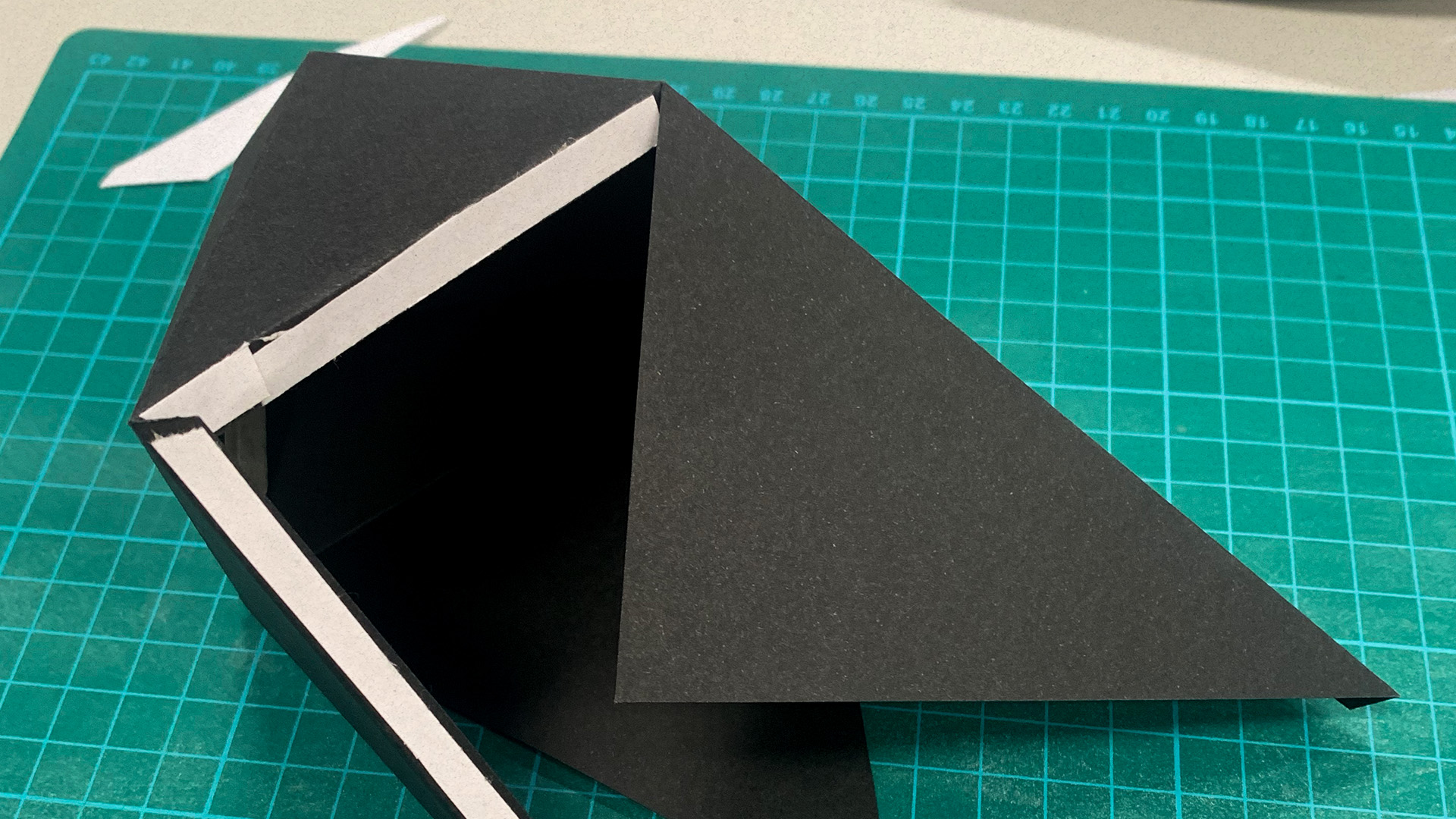
Screens is a projection mapping workshop with Jo Ho. In this workshop, we got to learn about the application of projection mapping. From coming up with a concept for the project, to constructing the physical object, compiling the videos, and mapping them onto the object, this workshop was fast-paced with a relatively simple concept. Personally, it was exciting to be able to learn projection mapping in this workshop, because I have seen these projects on several exhibitions and was always curious on how they were done. With my teammates Christa and Jessalyn, we came up with a project called “Angkasa.”
The concept for this project was creating a collision between the past and the future; showcasing a fragment of memory. The physical object was inspired by fantasy architecture buildings which were abstract and has lots of diagonal lines. The projection mapping cuts windows or cubes onto several sides of the building, resembling memories from the past and combines reality and fantasy using futuristic visuals, lines, and shadows. The big challenge for this workshop was the mapping process, which takes a lot of time due to the many faces of our building and the cut-out concept that we had. In the end, we could not achieve to make the cut-outs due to limited time. If I were to done this project again, I would’ve created a bigger building with less faces so we could focus more on the mapping.
Tools used: Foam board, Pen knife, Glue, Projector

Workshop Four; Play
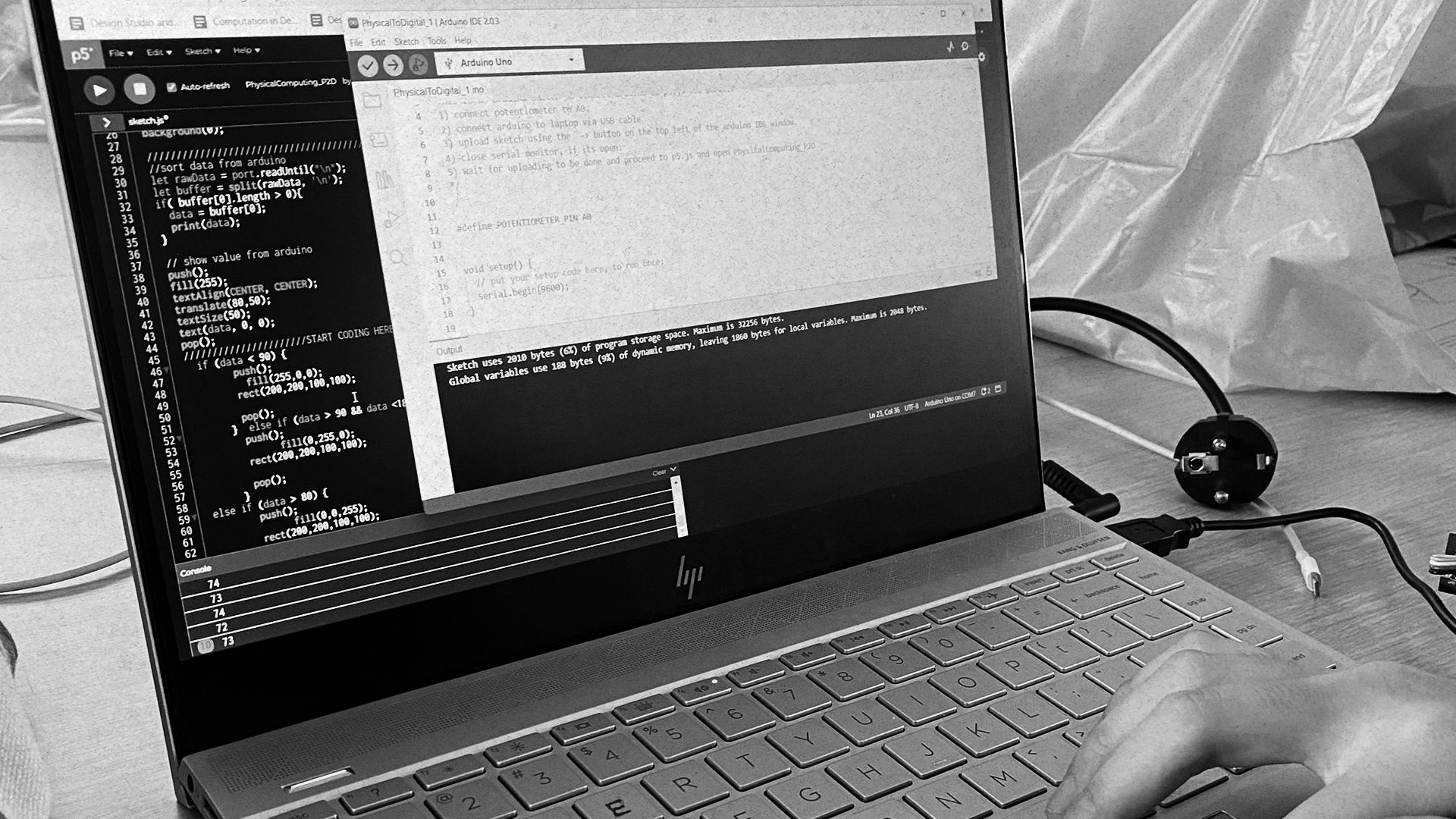
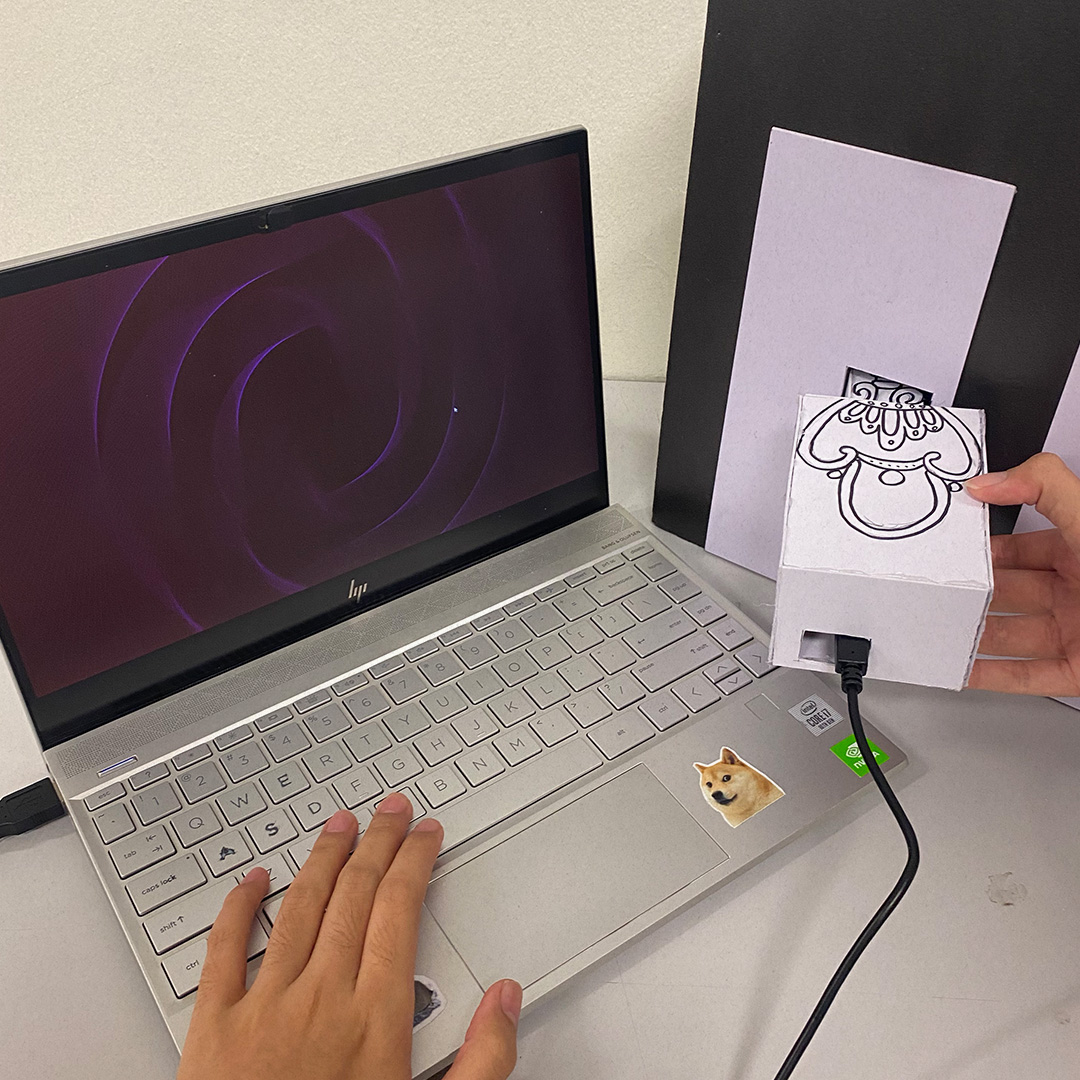
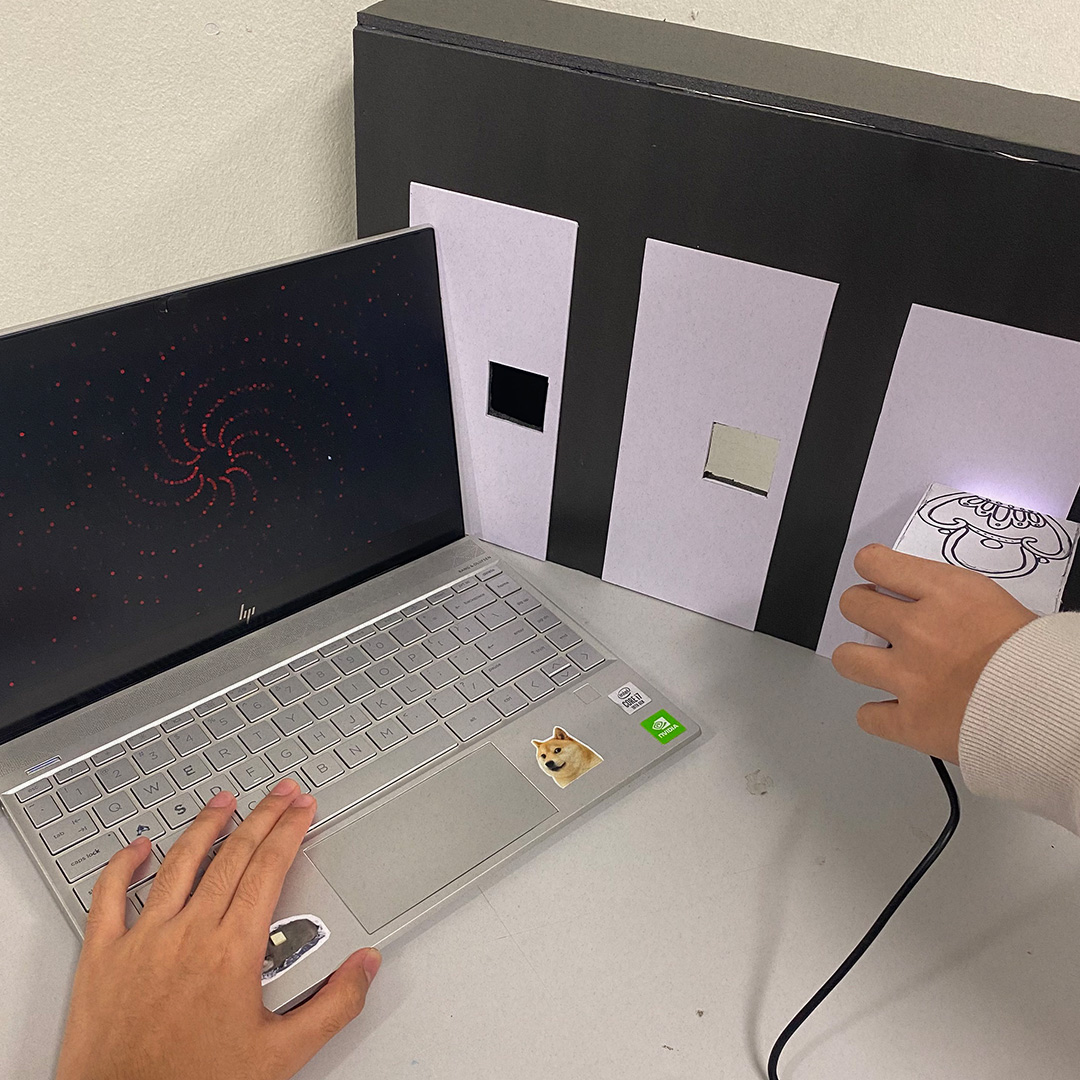
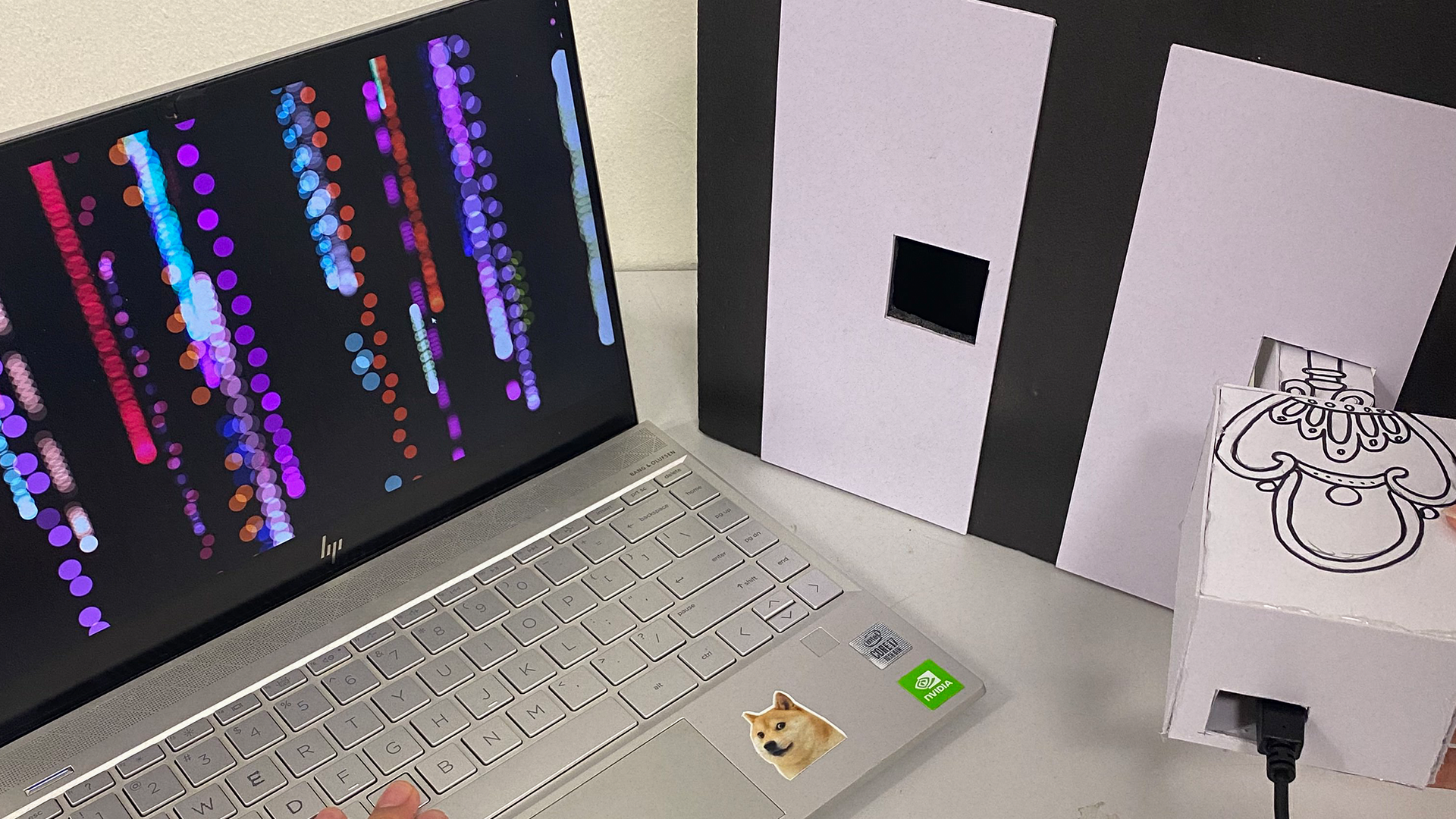
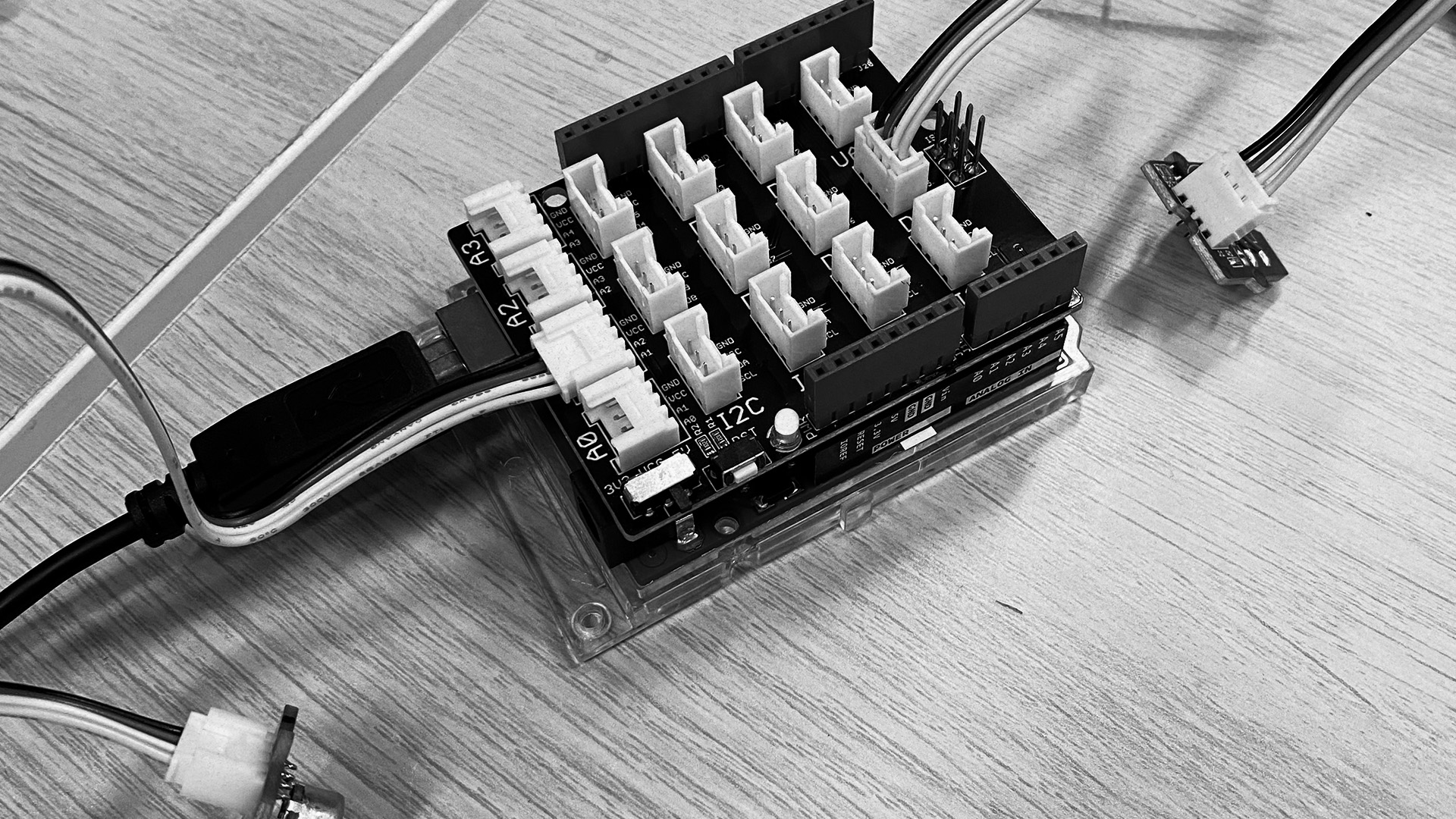
Play is a workshop by Jake Tan Zi Jie which looks at physical computing to interface between physical and digital spaces. Using Arduino boards, we could connect different physical sensors to the computer and deliver digital outcomes, and vice versa. Personally, this was the most interesting workshop and also the hardest one, as working with mechanics was a completely new territory for me. I enjoyed experimenting with the different sensors and was in awe of the endless possibility of project ideas. Together with my partner, Keira, we came up with a simple project that connects the physical light sensor to the computer, displaying a digital outcome.
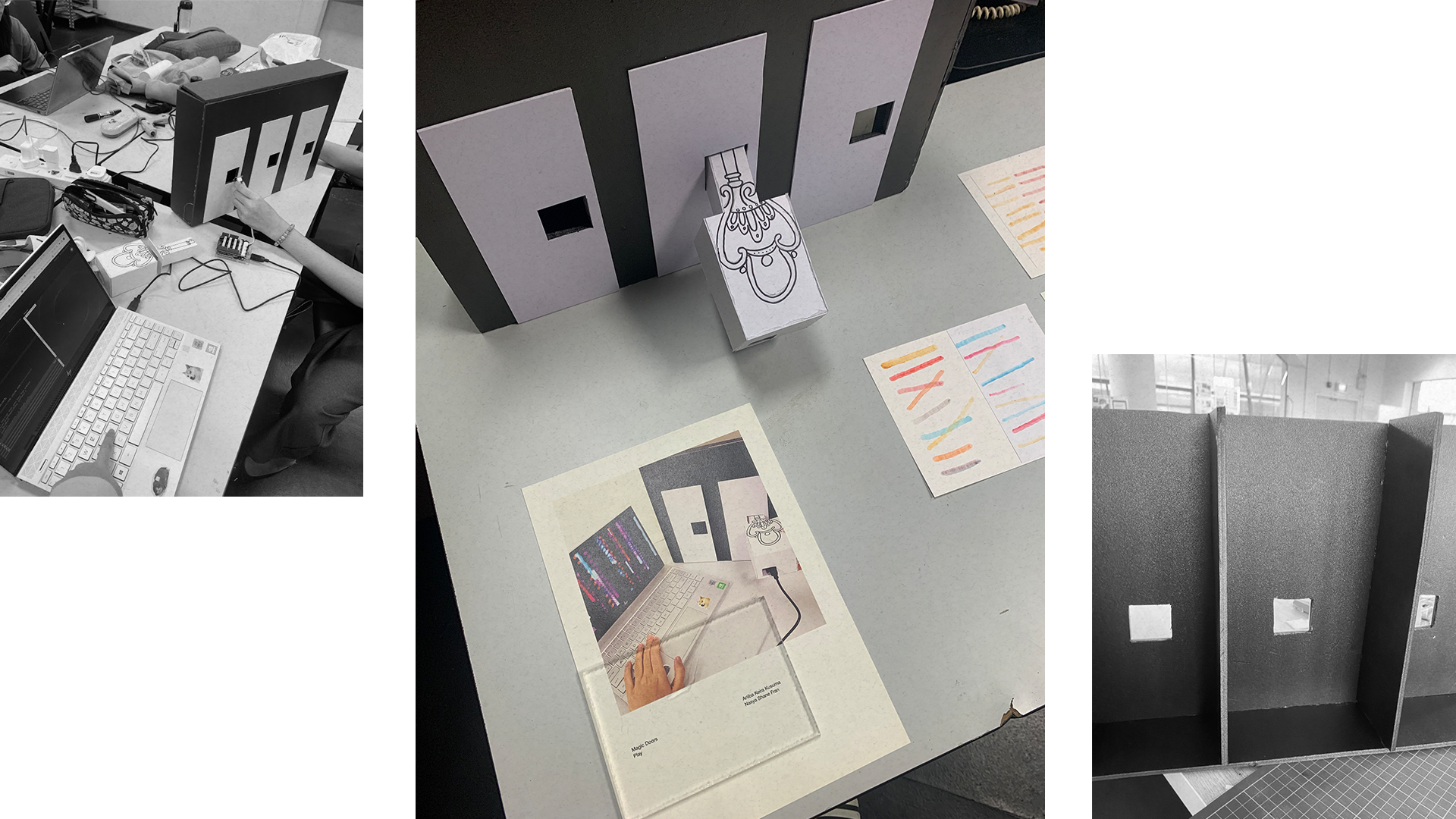
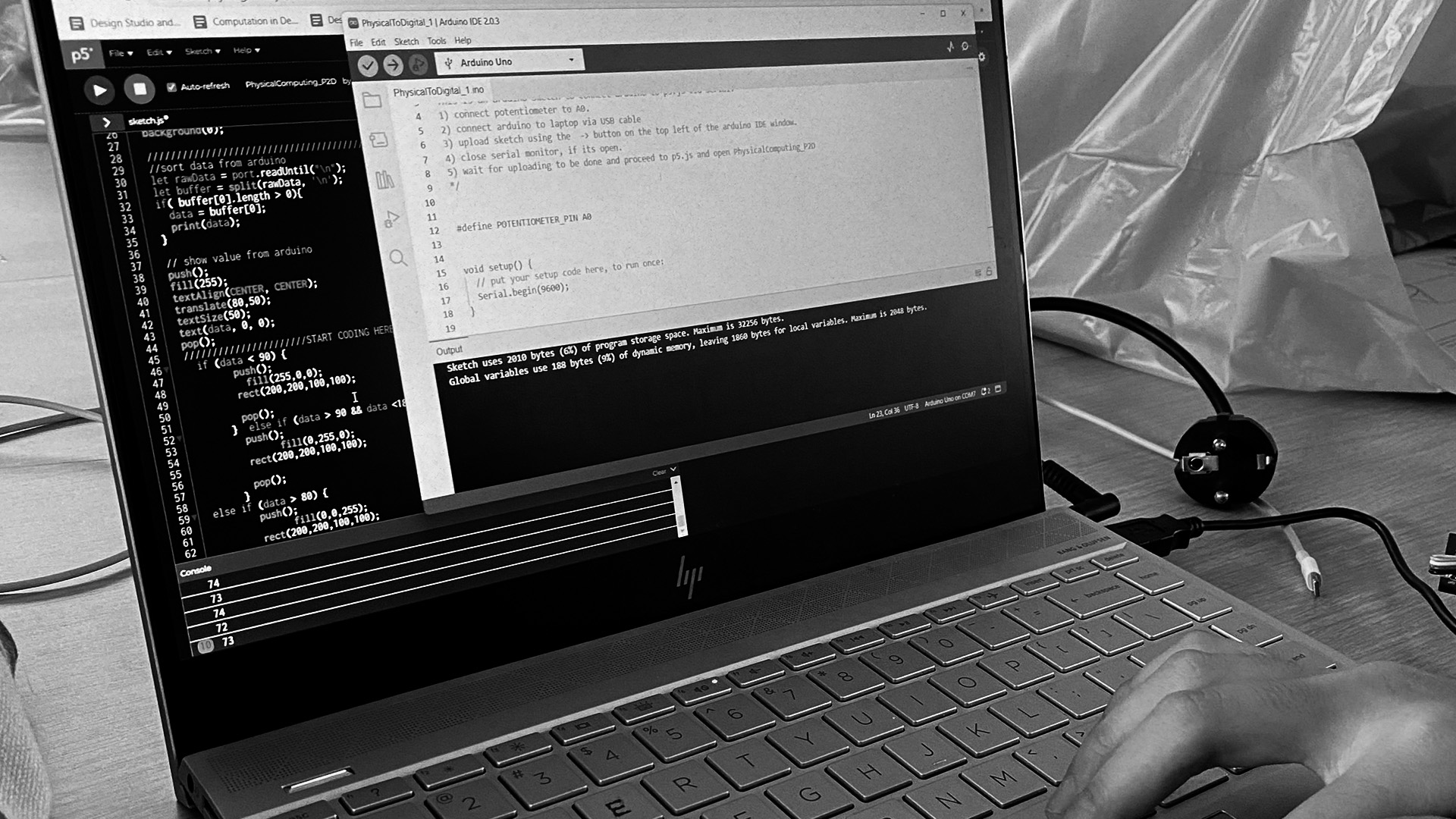
Our project, “Magic Doors,” was inspired by Alice in wonderland, where she discovers a new world when going through a door. The idea was having a different visual outcome come up on screen depending on which door the key was inserted to. This was made by creating different light intensities behind each door using different materials for the background. The concept of the coding was quite simple; using if-else connected to the values collected by the arduino’s light sensors to trigger different outcomes in the p5.js. However, in the execution of the project, adjusting the data range was quite difficult as the light intensity values behind each door were not drastically different. Hence, some adjustments like using a flashlight and changing some of the background materials needed to be made in order for this project to work.
Tools used: Foam board, Pen knife, Glue gun, Ardunio Sensor Kit


Tell me and I forget, teach me and I may remember, involve me and I learn.
by Benjamin Franklin

Conclusion
What have I learned over the course of this semester? I have learned tons of new programmes and ways in which we could apply creative coding. Several of those programmes include blender, visual studio code, etc. I also learned new things that I could do with a programme that I already knew, like p5.js. Besides that, the teamwork and tight deadlines over the course of this semester has taught me a lot about time management and also brainstorming and ideation as a team.
Some of my most interesting findings this semester are? I think all of the workshops were interesting to me because I have seen the outcome for most of these workshops at one point in my life, like the projection mapping which I saw several times at the National Gallery. It was cool to be able to go behind the scenes of the making of these projects. From all of the workshops, I found that I surprisingly enjoyed doing the coding workshop the most, specifically creating 3D objects in blender. I think it could be something interesting to explore in the future. Through these workshops, I’m also reminded how much hard work and dedication goes to these types of projects, which makes me admire all of the practicing artists and designers even more.
What are some of my achievements? Completing all the workshops and delivering good outcomes for each of them was an achievement for me. There were a lot of hardships and struggles that comes with each and one of the workshops, but with persistence and good time management, I could complete all of them well and I think that alone deserves an appreciation. The outcomes I and/or my team has produced are also projects and ideas that were really well thought of. I am proud of the concepts and ideas that me and my team managed to pull through in such short amount of time. Doing all of these workshops really trained us to learn and think quick while still delivering the best out of us, and though it was really a struggle in the beginning, we managed to get it done at the end of the day.